企业网站开发:列表页公共列表调用"图文列表"通用代码和分页码通用调用代码
2022年10月18日 16:09:18 来源:心里有数-实操笔记

列表页公共列表调用"图文列表"通用代码:
(1)列表页秒包屑导航:
{if $type=='article'}
当前位置: <a href="{$host}">网站首页</a> > <a href="{$article.Category.Url}">{$article.Category.Name}</a>
{elseif $type=='category'}
当前位置: <a href="{$host}">网站首页</a> > <a href="{$category.Url}">{$category.Name}</a>
{elseif $type=='tag'}
当前位置: <a href="{$host}">网站首页</a> >包含“{$tag.Name}”标签的文章:
{else}
{/if}(2)列表页公共部分:
{foreach $articles as $article}
{template:post-multi}
{/foreach}
{template:pagebar}(3)列表页公共部分代码:
<li class="new-box">
<div class="new-img"><div class="layout"><a href="{$article.Url}" title="{$article.Title}" alt="{$article.Title}"><img alt="{$article.Title}" src="{baiyeyingxiao_picurl($article)}"></a></div></div>
<div class="new-text">
<a href="{$article.Url}" title="{$article.Title}" alt="{$article.Title}"><h2>{$article.Title}</h2></a>
<h4><span>{$article.Time('Y-m-d')}</span><span>#{if $type=='tag'}{$tag.Name}{else}{$category.Name}{/if}</span><span>热度({$article.ViewNums})</span></h4>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}</p>
{foreach $article.Tags as $tag}<a href="{$tag.Url}" target="_blank" rel="tag">{$tag.Name}</a> {/foreach}
</div>
</li>代码说明:
1)文章标题:
{$article.Title}2)文章链接:
{$article.Url}3)文章摘要:
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}4)文章缩略图:
{baiyeyingxiao_picurl($article)}5)文章分类:
{$category.Name}6)文章时间:Y是年,M是月,D是日, H是时,i是分,s是秒。
{$article.Time('Y-m-d')}7) 文章tags标签:
{foreach $article.Tags as $tag}<a href="{$tag.Url}" target="_blank" rel="tag">{$tag.Name}</a> {/foreach}分页码通用调用代码:
{if $pagebar}
{foreach $pagebar.buttons as $k=>$v}
{if $pagebar.PageNow==$k}
<span class="page_now">{$k}</span>
{elseif $pagebar.PageNow+1==$k}
<span class="next-page"><a href="{$v}">{$k}</a></span>
{else}
<a href="{$v}"><span class="page">{$k}</span></a>
{/if}
{/foreach}
{/if}随机文章通用调用代码:
<!--随机推荐文章-->
{php}
$order = array('rand()'=>'');
$where = array(array('=','log_Status','0'));
$array = $zbp->GetArticleList(array('*'),$where,$order,array(15),'');
{/php}
{foreach $array as $related}
<li class="clear">
<a href="{$related.Url}"><div class="thumbnail-wrap"><img src="{jianlanboke_picurl($related)}" alt="{$related.Title}"></div></a>
<div class="entry-wrap"><a href="{$related.Url}">{$related.Title}</a><div class="entry-meta">{$related.Time('Y-m-d')}</div>
</div>
</li>
{/foreach}热门文章通用调用代码:
{foreach GetList(5,$article.Category.ID) as $related}
<li class="clear">
<a href="{$related.Url}"><div class="thumbnail-wrap"><img src="{jianlanboke_picurl($related)}" alt="{$related.Title}"></div></a>
<div class="entry-wrap"><a href="{$related.Url}">{$related.Title}</a><div class="entry-meta">{$related.Time('Y-m-d')}</div>
</div>
</li>
{/foreach}连续指定分类,显示分类+其子分类实现方法:
模板中需要调用代码如下:
ps: 第一行的 $zbp->Config('ydwiki')->leftidx 是指定分类ID,多ID用英文小逗号隔开即可。
{php}$leftidxs = explode(',',$zbp->Config('ydwiki')->leftidx);{/php}
{foreach $leftidxs as $key=>$bid}
{$i = $key+1}
{if isset($categorys[$bid])}
<div class="son_box_k">
<span class="ss_tit"> <a href="}{$categorys[$bid].Url}"> {$categorys[$bid].Name} </a> </span>
<div class="ss_s_a">
{ydwiki_subCate($bid)}
</div>
</div>
{/if}
{/foreach}其中,{ydwiki_subCate($bid)},需要在include.php中加入:
//cms cate
function ydwiki_subCate($id){
global $zbp;
if($id){
foreach ($zbp->categorys[$id]->SubCategorys as $cate) {
if($cate->Metas->ydwiki_cateurl){
echo '<a class="react" href="'.$cate->Metas->ydwiki_cateurl.'" title="'.$cate->Name.'">'.$cate->Name.'</a>';
}else{
echo '<a class="react" href="'.$cate->Url.'" title="'.$cate->Name.'">'.$cate->Name.'</a>';
}
}
}
}调用指定字段文章(多选字段)在编辑文章的时候,直接选择是否加入即可调用在对应模块!
首先,在include.php加入:
function ydblack_article_post() {
global $zbp, $article;
if($article->Type=="0"){
echo '';
$cnziduan='加入快讯|加入专题';
$ar=explode('|',$cnziduan);
foreach ($ar as $r) {
echo '
<input type="hidden" name="meta_'.$r.'" value=""/>
<label>
<input type="checkbox"name="meta_'.$r.'" value="'.htmlspecialchars($r).'" ';
if ($article->Metas->$r == $r){echo 'checked="checked"';}
echo ' class="'.$r.'" /> '.$r.'</label><br />';
}
}//判断文章、页面
}记得挂载:
Add_Filter_Plugin('Filter_Plugin_Edit_Response5','ydblack_article_post');//而在模板中的调用:
{php}
$TeOrder = array('log_PostTime'=>'DESC');
$TeWhere = array(array('=','log_Status','0'));
$TeWhere[]=array('like','log_Meta','%加入快讯%');
$TeArray = $zbp->GetArticleList(array('*'),$TeWhere,$TeOrder,array(10),'');
{/php}
{foreach $TeArray as $telist}
<li><a href="{$telist.Url}">{$telist.Time('Y-m-d')}</a></li>
{/foreach}调用某个栏目下的文章 指定第一篇和其他不一样:
{foreach Getlist(10,2,null,null,null,null,array('has_subcate'=>true)) as $key=>$related }
{$i=$key}
{if $i==0}
<li class="dot1"><img src="{$related.Img}" alt="{$related.Title}"><h3><a href="{$related.Url}" target="_blank">{$related.Title}</a></h3>
{php}
$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Intro,'[nohtml]'),50)).'...');
{/php}
<p>{$intro}</p></li>
{else}
<li><span>{$related.Time('m月d日')} </span><a href="{$related.Url}" target="_blank">{$related.Title}</a></li>
{/if}
{/foreach}代码说明:
第1行的阿拉伯数字10和2分别表示调用id为2的栏目内的10篇文章;
第4行至第第8行为第一篇文章显示的界面;
第10行为之后显示的文章界面。
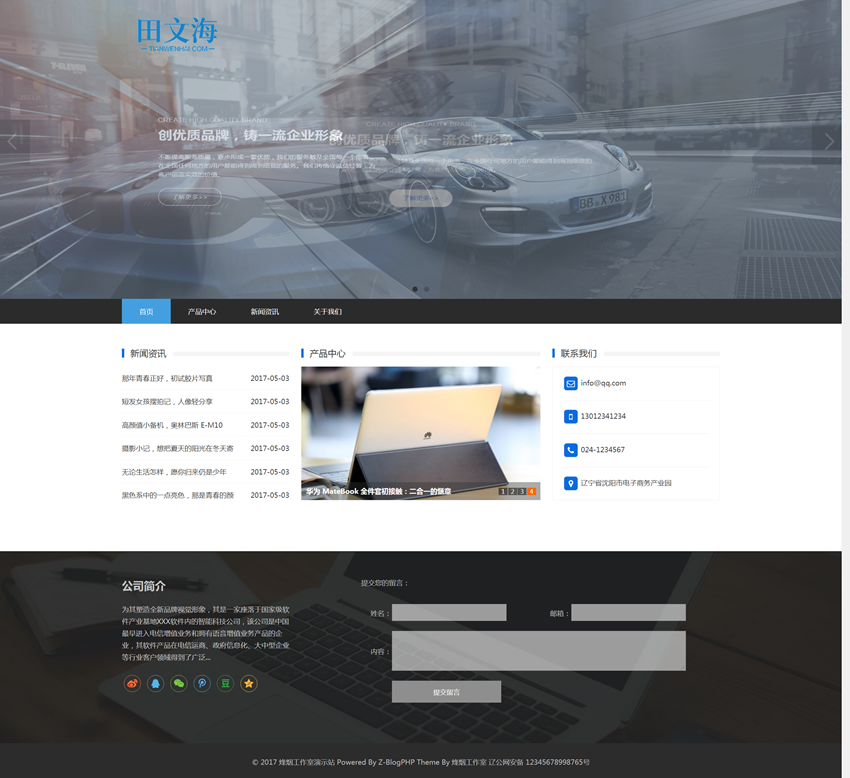
出来的效果图如下:

置顶指定分类和数量的文章图文并茂展示通用代码:
{foreach GetList($zbp->Config('suiranxapp')->suiranxapp_number,$zbp->Config('suiranxapp')->suiranxapp_id,null,null,null,null,array('only_ontop'=>'ture')) as $key=>$post}
{if $post.IsTop}
<li><a href="{$post.Url}" target="_blank" title="{$post.Title}">{$post.Title}</a></li>
{/if}
{/foreach}
{foreach Getlist($zbp->Config('suiranxapp')->suiranxapp_number,$zbp->Config('suiranxapp')->suiranxapp_id,null,null,null,null,array('has_subcate'=>true)) as $related}
<article class="blogItem">
<figure class="thumbnail">
<a href="{$related.Url}" title="{$related.Title}"><img src="{suiranxapp_picurl($related)}" alt="{$related.Title}" /></a>
</figure>
<div class="text">
<h2 class="title"> <a href="{$related.Url}" title="{$related.Title}">{$related.Title}</a></h2>
<div class="rows excerpt">
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),180)).'...');{/php}{$intro}
</div>
<div class="meta">
<span class="date"><time pubdate="{$related.Time('Y-m-d')}">{$related.Time('Y-m-d')}</time></span>
</div>
</div>
<div class="clear"></div>
</article>
{/foreach}调用某个tag标签下文章
方法一:
{$array=Getlist(10,null,null,null,null,'标签名')}
{foreach $array as $related}方法二:
{foreach Getlist(10,null,null,null,array($zbp->GetTagByID(1))) as $related}调用指定分类下的子分类,一级分类下面的所有分类:
将以下代码加入分类页面的模板,浏览时就可以显示当前分类的子分类:
{php}
$str='';
$where=array(array('=','cate_ParentID',$category->ID));
$array=$zbp->GetCategoryList(null,$where,array('cate_Order'=>'ASC'),null,null);
foreach ($array as $cate){
$str.='<li><a href="'.$cate->Url.'">'.$cate->Name.'</a></li>';
}
echo $str;
{/php}上面这段代码可以调用出来当前分类下的子分类,只有一个层级,就是一级分类显示下面的二级分类而不会显示三级分类,有的客户则需要显示出一级分类下面的所有分类。
通过以下方式可以实现:
{if $category.Level==0}
{php}
$str='';
$where=array(array('=','cate_RootID',$category->ID));
$array=$zbp->GetCategoryList(null,$where,array('cate_Order'=>'ASC'),null,null);
foreach ($array as $cate){
$str.='<li><a href="'.$cate->Url.'">'.$cate->Name.'</a></li>';
}
echo $str;
{/php}
{else}
{php}
$str='';
$where=array(array('=','cate_RootID',$category->RootID));
$array=$zbp->GetCategoryList(null,$where,array('cate_Order'=>'ASC'),null,null);
foreach ($array as $cate){
$str.='<li><a href="'.$cate->Url.'">'.$cate->Name.'</a></li>';
}
echo $str;{/php}{/if}上面代码中的“{if $category.Level==0} ”来判断当前分类是否属于顶级分类,如果是顶级分类,则调用分类下的全部子分类,如果当前不是顶级分类,那么就调用当前分类的顶级分类下的全部分类,出来的结果就是不管在哪一个层级,调用的都是这个分类的顶级分类下的全部子分类。
以上内容转载自网络,但以上第二段代码存在一个问题,如果代码放在文章页模板中就会报错,这是因为zblog文章页和列表页部分变量带哦用方法是不一样的,所以,我们需要把$category.替换为$article.Category. 把$Category->替换为$article->Category-> 就可以了。
心里有数-实操笔记相关文章
-
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(34)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(50)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(41)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
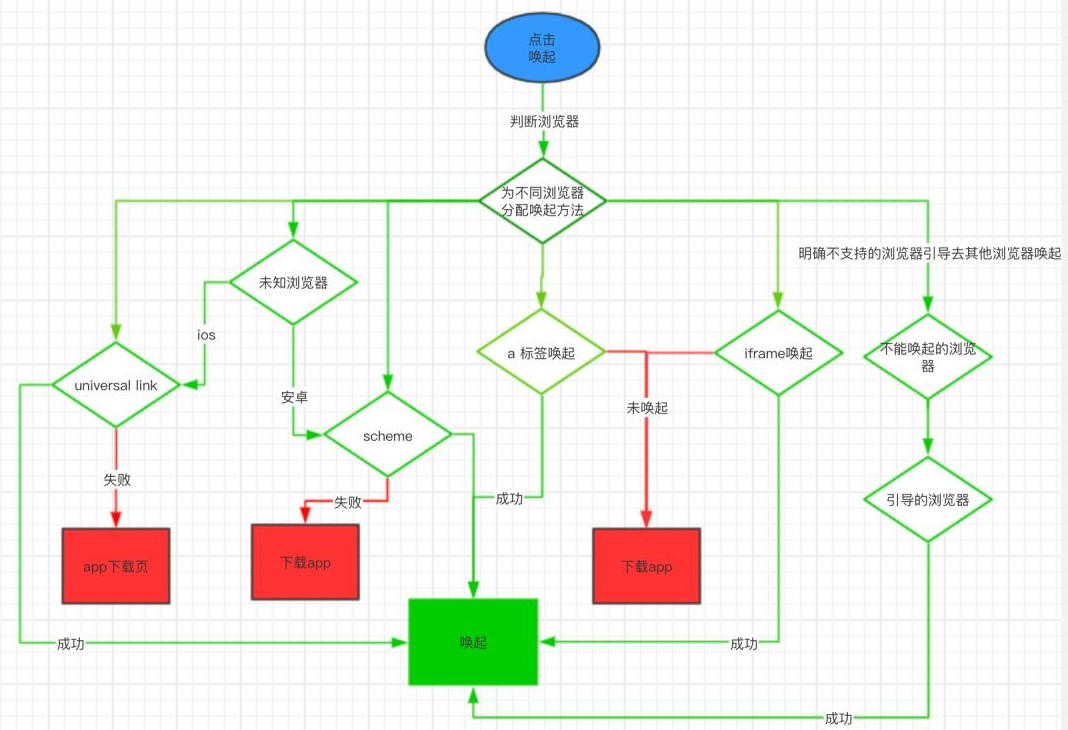
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(104)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(48)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(60)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(144)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(73)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...
-
AI文章自动化推广系统:文本过滤清洗词库
2023/12/14心里有数-实操笔记热度(76)
现在各大平台都开始在打击AI自动化推广系统生成的AI内容了,所以为了更好的提升AI自动化的推广优化效果,特别更新了这个“文本过滤清洗词库”:首先,<=>然而,<=>本文,<=>总结,<=>总结:<=>总结归纳,<=>概述,<=>其次,<=>首先,<=>最后,<=>因此,<=...
-
WPS打印时固定表头指定行出现在每页如何设置
2023/12/08心里有数-实操笔记热度(134)
WPS打印时固定表头指定行出现在每页如何设置您可以点击程序上方“页面布局-打印标题”操作打印。...