企业网站开发:企业网站模板的各页面调用代码
2022年08月24日 15:55:08 来源:心里有数-实操笔记

很多时候我们在企业网站模板开发的过程中效率不高,搞一个新的企业网站模板搞得很吃力,其实就是根本原因没有解决,那就是没有找到相应的技巧和简化逻辑。所以今天我特别整理了一下我平时在搞企业网站模板时用到的一些常用代码和技巧。
一、公共头部header.php文件代码:
{* Template Name:公共头部 *}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name=”applicable-device” content=”pc,mobile”>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="copyright" content="{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_dizhi}版权所有"/>
<link rel="shortcut icon " type="images/x-icon" href="{$host}zb_users/theme/{$theme}/style/images/favicon.ico">
{if $type=="index"}
{template:b_title}
<title>{$topTitle}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
{elseif $type=='category'}
{template:b_title}
<title>{$topTitle}——{$name}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
{elseif $type=='tag'}
{template:b_title}
<title>{$topTitle}——{$name}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$topTitle}就找{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_mingcheng},{$description}">
{elseif $type == 'article'}
{template:b_title}
<title>{$topTitle}——{$name}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$article.Time('Y年m月d日 H:i:s')}最新发布{$article.Title}文章,主要内容{$description}">
{elseif $type == 'page'}
{template:b_title}
<title>{$topTitle}——{$name}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
{/if}
<link href="{$host}zb_users/theme/{$theme}/style/style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/js/swiper.css" type="text/css" media="all"/>
<script src="{$host}zb_users/theme/{$theme}/style/js/swiper.min.js" type="text/javascript"></script>
<script src="{$host}zb_users/theme/{$theme}/style/js/jquery.min.js" type="text/javascript"></script>
<script src="{$host}zb_users/theme/{$theme}/style/jsjquery-2.2.4.min.js" type="text/javascript"></script>
</head>二、公共底部footer.php文件代码:
{* Template Name:公共底部 *}
<!-- 底部 -->
<div class="footer">
<div class="container">
<div class="link">
<div class="link-box">
<div class="link-box-title">友情链接:</div>
<div class="link-box-list">
<ul>
{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_link}
</ul>
</div>
</div>
</div>
<div class="footer-box">
<div class="footer-nav">
<strong>{$topTitle}</strong>请咨询电话:<strong>{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_tel}</strong>
</div>
<div class="copyright">
<p>
Copyright ©{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_copy} </p>
<p>
<a href="/citysitemap.html" target="_blank">城市导航地图</a>
<a href="/sitemap.html" target="_blank">网站地图</a>
<a href="/sitemap.xml" target="_blank">XML地图</a>
<a href="/sitemap.txt" target="_blank">TXT地图</a>
<a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">{$zbp->Config('baiyeyingxiao')->baiyeyingxiao_beianhao}</a></p>
</div>
</div>
</div>
</div>
<script src="{$host}zb_users/theme/{$theme}/style/js/other.js" type="text/javascript"></script>
{$footer}三、首页公共列表调用"图文列表"通用代码:
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}
<li>
<div class="ibox-img"><img src="{baiyeyingxiao_picurl($related)}" width="240" height="167" alt="{$related.Title}"/></div>
<div class="ibox-text">
<a href="{$related.Url}"><h3>{$related.Title}</h3></a>
<p>{$related.Time('Y/m/d H:i:s')}</p>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}</p>
</div>
</li>
{/foreach}代码说明:
1)文章标题:
{$related.Title}2)文章链接:
{$related.Url}3)文章摘要:
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}4)文章缩略图:
{baiyeyingxiao_picurl($related)}5)文章调用数量和调用分类:{foreach Getlist(文章数量,文章分类ID,null,null,null,null,array('has_subcate'=>true)) as $related}
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}6)文章发布时间:
{$related.Time('Y/m/d H:i:s')}7)文章分类:
<a href="{$related.Category.Url}">{$related.Category.Name}</a>代码说明:
1)这里的“文章数量”就是你想要调用显示的文章数量,如果想调用10篇,就填写10即可。
2)这里的“文章分类ID”就是你调用的这些文章对应的分类ID,如果是分类1,就填写1即可。如果不想指定调用哪个分类,想调用整站最新的文章,那这里只需要填写null即可。
四、列表页公共列表调用"图文列表"通用代码:
(1)列表页秒包屑导航:
{if $type=='article'}
当前位置: <a href="{$host}">网站首页</a> > <a href="{$article.Category.Url}">{$article.Category.Name}</a>
{elseif $type=='category'}
当前位置: <a href="{$host}">网站首页</a> > <a href="{$category.Url}">{$category.Name}</a>
{elseif $type=='tag'}
当前位置: <a href="{$host}">网站首页</a> >包含“{$tag.Name}”标签的文章:
{else}
{/if}(2)列表页公共部分:
{foreach $articles as $article}
{template:post-multi}
{/foreach}
{template:pagebar}(3)列表页公共部分代码:
<li class="new-box">
<div class="new-img"><div class="layout"><a href="{$article.Url}" title="{$article.Title}" alt="{$article.Title}"><img alt="{$article.Title}" src="{baiyeyingxiao_picurl($article)}"></a></div></div>
<div class="new-text">
<a href="{$article.Url}" title="{$article.Title}" alt="{$article.Title}"><h2>{$article.Title}</h2></a>
<h4><span>{$article.Time('Y-m-d')}</span><span>#{if $type=='tag'}{$tag.Name}{else}{$category.Name}{/if}</span><span>热度({$article.ViewNums})</span></h4>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}</p>
</div>
</li>代码说明:
1)文章标题:
{$article.Title}2)文章链接:
{$article.Url}3)文章摘要:
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}4)文章缩略图:
{baiyeyingxiao_picurl($article)}5)文章分类:
{$category.Name}6)文章时间:Y是年,M是月,D是日, H是时,i是分,s是秒。
{$article.Time('Y-m-d')}四、文章内容页“详情”和公共调用"图文列表"通用代码:
(1)内容页秒包屑导航:
{if $type=='article'}
当前位置: <a href="{$host}">网站首页</a> ><a href="{$article.Category.Url}">{$article.Category.Name}</a> > {$article.Title}
{elseif $type=='category'}
当前位置: <a href="{$host}">网站首页</a> > <a href="{$category.Url}">{$category.Name}</a>
{elseif $type=='page'}
当前位置: <a href="{$host}">网站首页</a> > {$article.Title}
{else}
{/if}(2)详请调用代码:
<h1>{$article.Title}</h1>
<h2><span>{$article.Time('Y年m月d日 H:i:s')}</span> <span>来源:<a href="{$article.Category.Url}">{$article.Category.Name}</a></span></h2>
<div class="article-con">
<p>{$article.Content}</p>
</div>
<div style="border-bottom: 1px solid #cecccc;">本文标题:<a href="{$article.Url}" target="_blank">{$article.Title}</a>(<a href="{$article.Url}" target="_blank">{$article.Url}</a>)</div>
<div><strong>标签:</strong>{foreach $article.Tags as $tag}<a href="{$tag.Url}" target="_blank">{$tag.Name}</a> {/foreach}</div>代码说明:
1)这里的“{$article.Title}”是当前文章的发布时间。
2)这里的“{$article.Time('Y年m月d日 H:i:s')}”是当前文章的发布时间。
3)这里的“{$article.Category.Url}”是当前文章的分类链接。
4)这里的“{$article.Category.Name}”是当前文章的分类名称。
5)这里的“{$article.Content}”是当前文章的内容详情。
6)这里的“{foreach $article.Tags as $tag}<a href="{$tag.Url}" target="_blank">{$tag.Name}</a> {/foreach}”是当前文章的tags标签。
(3)当前文章相关文章:
{foreach GetList(4,$article.Category.ID) as $related}
<li>
<a href="{$related.Url}">
<div class="img"><div class="layout"><img src="{baiyeyingxiao_picurl($related)}" alt="{$related.Title}"></div>></div>
<h2>{$related.Title}</h2>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}</p>
</a>
</li>
{/foreach}代码说明:
1)这里的“4”是当前想调用显示的文章数量,如果想调用10篇,则改成10即可。
2)这里的“$article.Category.ID”是当前文章对应的ID,这里不需要修改,默认自动为当前文章所属分类。
3)这里的“{baiyeyingxiao_picurl($related)}”是相关文章的缩略图。
4)这里的“{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),180)).'...');{/php}{$intro}”是当前文章的文章摘要,显示的摘要文字数量可以个改“180”这个数值到合适的数量即可。
(4)文章页其他公共列表文章调用代码:
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}
<li>
<div class="ibox-img"><img src="{baiyeyingxiao_picurl($related)}" width="240" height="167" alt="{$related.Title}"/></div>
<div class="ibox-text">
<a href="{$related.Url}"><h3>{$related.Title}</h3></a>
<p>{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}</p>
</div>
</li>
{/foreach}代码说明:
1)文章标题:
{$related.Title}2)文章链接:
{$related.Url}3)文章摘要:
{php}$intro= preg_replace('/[\r\n\s]+/', '', trim(SubStrUTF8(TransferHTML($related->Content,'[nohtml]'),120)).'...');{/php}{$intro}4)文章缩略图:
{baiyeyingxiao_picurl($related)}5)文章调用数量和调用分类:{foreach Getlist(文章数量,文章分类ID,null,null,null,null,array('has_subcate'=>true)) as $related}
{foreach Getlist(6,1,null,null,null,null,array('has_subcate'=>true)) as $related}代码说明:
1)这里的“文章数量”就是你想要调用显示的文章数量,如果想调用10篇,就填写10即可。
2)这里的“文章分类ID”就是你调用的这些文章对应的分类ID,如果是分类1,就填写1即可。如果不想指定调用哪个分类,想调用整站最新的文章,那这里只需要填写null即可。
心里有数-实操笔记相关文章
-
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(33)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(46)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(40)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
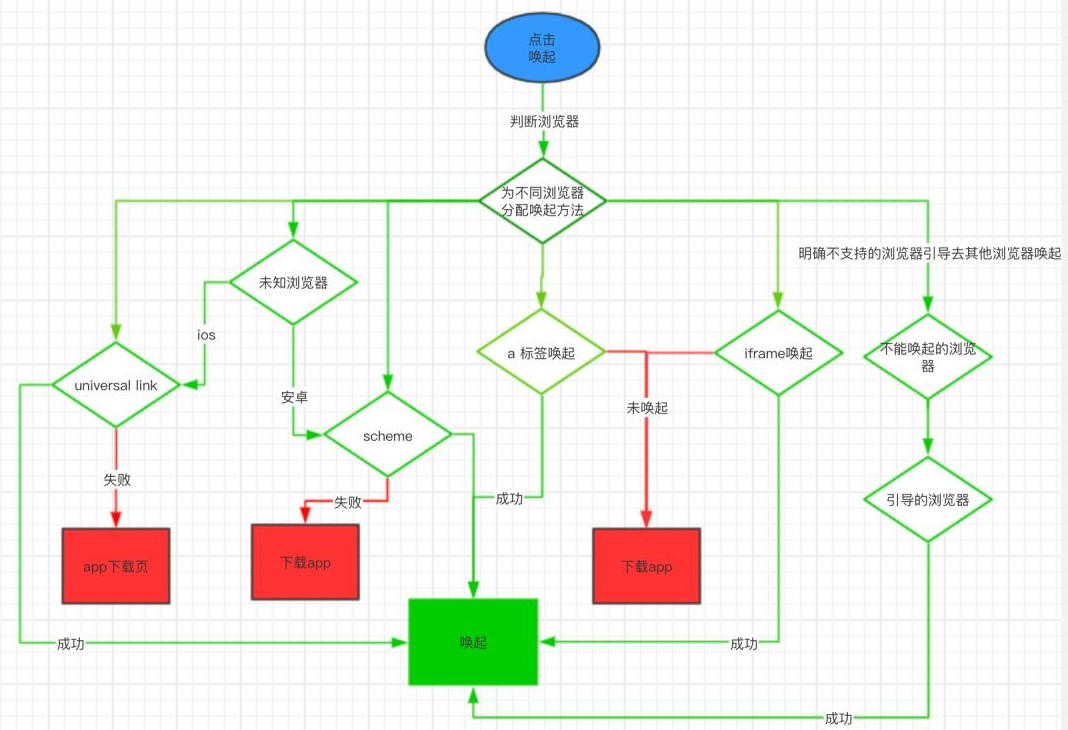
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(99)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(47)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(59)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(143)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(71)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...
-
AI文章自动化推广系统:文本过滤清洗词库
2023/12/14心里有数-实操笔记热度(75)
现在各大平台都开始在打击AI自动化推广系统生成的AI内容了,所以为了更好的提升AI自动化的推广优化效果,特别更新了这个“文本过滤清洗词库”:首先,<=>然而,<=>本文,<=>总结,<=>总结:<=>总结归纳,<=>概述,<=>其次,<=>首先,<=>最后,<=>因此,<=...
-
WPS打印时固定表头指定行出现在每页如何设置
2023/12/08心里有数-实操笔记热度(129)
WPS打印时固定表头指定行出现在每页如何设置您可以点击程序上方“页面布局-打印标题”操作打印。...