百度小程序开发:利用百度小程序swan.navigateBack组件代码跳转打开新页面方法
2022年08月13日 18:14:18 来源:心里有数-实操笔记

百度小程序开发:利用百度小程序swan.navigateBack组件代码跳转打开新页面方法
百度小程序swan.navigateBack组件
除了调用 API 的方式还可以用 navigator 组件的声明方式来实现相同的路由功能。
如果这两种方式都能满足您的使用场景,推荐您使用 navigator 组件方式来实现相应的导航功能,以便更好的被搜索引擎理解。
解释:关闭当前页面,返回上一页面或多级页面
1、百度小程序swan.navigateBack组件参数说明:

2、利用百度小程序swan.navigateBack组件代码跳转打开新页面代码示例:
2.1、在 index 文件中的代码应用示例:
(1)swan文件代码:
<view class="wrap"> <button bind:tap="navigateTo" type="primary" hover-stop-propagation="true">跳转新页面</button> </view>
(2)js文件代码
Page({
navigateTo(e) {
swan.navigateTo({
url: '/detail/detail?id=新页面'
});
}
});2.2、在 detail 文件中的代码应用示例:
(1)swan文件代码:
<view class="wrap">
<view class="page-top">
<view class="page-top-text">{{id}}</view>
</view>
<button bind:tap="navigateBack" type="primary" hover-stop-propagation="true">返回上一页</button>
</view>(2)js文件代码
Page({
data: {
id: 'detail'
},
onLoad(options) {
this.setData({
'id': options.id
});
},
navigateBack(e) {
swan.navigateBack({
delta: 2
});
}
});以上就是百度小程序开发:利用百度小程序swan.navigateBack组件代码跳转打开新页面方法的全部内容,如果您还有关于百度小程序开发:利用百度小程序swan.navigateBack组件代码跳转打开新页面方法的其他好方法,欢迎一起交流学习。
心里有数-实操笔记相关文章
-
CRM客户关系管理系统报错问题汇总(FACRM)
2024/04/09心里有数-实操笔记热度(34)
facrmCRM客户关系管理系统报错问题:1、“网络请求出错”主要是因为redis队列问题。“网络请求出错”解决方法如下:1、安装php7.4以上版本的php版本,然后安装扩展“redis”,如下图:2、安装redis队列软件,如下图:...
-
企业网站开发:iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)
2024/02/02心里有数-实操笔记热度(49)
iframe嵌入自适应模板,使电脑与移动手机端都正常显示方法(插入优酷视频为例)iframe嵌入通用代码,在PC上显示正常,但是在手机端的尺寸有问题,视频太宽以至于显示不全!问题原因:如上图,通用代码里默认使用了height=498width=510的高和宽固定尺寸,这时候视频的尺寸优先执行iframe里的高宽,导致PC正常,手机端视频溢出!解决办法:首先,使用通用代码的时候,复制代码后,要去除代码中的高宽属性,直接删除height=...
-
企业网站开发:通用自适应幻灯片、轮播图代码
2024/02/02心里有数-实操笔记热度(41)
来源:https://www.swiper.com.cn/demo/index.html1、分页器轮播图代码<!DOCTYPE html> <html lang="en"> <head> <meta&nbs...
-
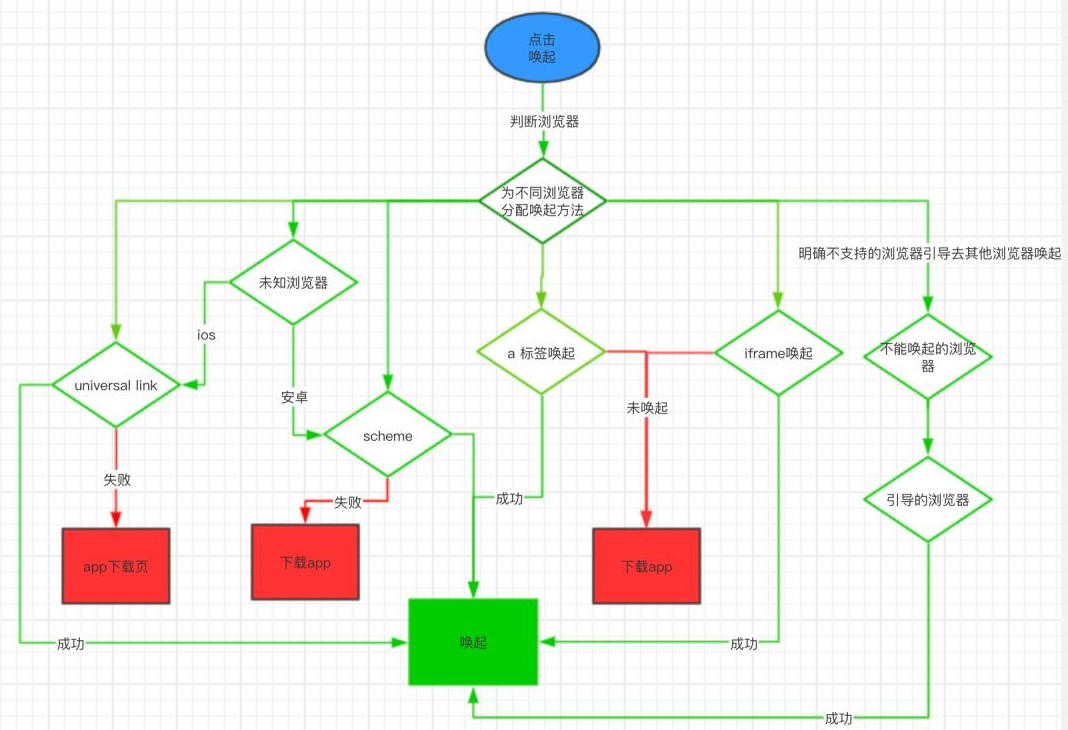
H5如何实现唤起APP兼容版,h5跳转app打开或者下载解决方案
2024/01/13心里有数-实操笔记热度(104)
场景1:在h5页面上,不管用户是否安装过该app,都直接跳转到应用市场,让用户从应用市场上打开app。思路:这种场景处理比较简单,直接判断判断是android端还是ios端,然后在点击按钮上赋值对应终端的应用市场下载链接就可以了,在微信上打开h5页面时也不用另外处理。跳转之前,系统会默认弹出对话框问是否跳转。下图以ios端打开淘宝为例:safari内打开h5页面微信内打开h5页面具体实现:<!DOCTYPE ht...
-
企业网站开发:引用第三方ico小图标方法
2024/01/12心里有数-实操笔记热度(47)
将要引用的第三方ico小图标CDN资源地址放在网页头部head内,如下代码:<link href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />然后打开网址:https://www.thinkcmf.com/font/search/...
-
企业网站开发:网站防扒技巧
2023/12/30心里有数-实操笔记热度(59)
经常我们会发现,我们辛苦搞出来的网站,被别人看上了,扒拉了代码。所以我们就得用到防扒技巧。下面分享的这个方法相当的硬核,当浏览器判断到有人通过F12或者审查元素的行为,浏览器将自动执行关闭当前窗口的行为,并跳转置空白页。具体代码如下:<script type="text/javascript"> //判断F12审查元素 ...
-
企业网站开发:热门文章、随机文章、随机标签、热评文章通用代码
2023/12/17心里有数-实操笔记热度(144)
方法一:在include.php中添加,注意修改主题idfunction 主题ID_GetArticleCategorys($Rows,$CategoryID,$hassubcate){global $zbp;$ids = strpos($CategoryID,',') !== false ? explode(',',...
-
AI文章自动化推广系统:首尾段落模版
2023/12/14心里有数-实操笔记热度(73)
在AI自动化生成的过程中,经常需要让AI生成不同的文章开头和结尾,所以就需要给AI文章自动化推广系统内置很多不同的首尾段落模版,便于AI应用,为此特别整理了以下参考模版。模板一:最近很多客户问{输入关键词},以及{联想词},所以今天给各位分享{输入关键词}的知识,其中也会对{联想词}进行解释,如果能碰巧解决你现在面临的问题,希望可以对你有所帮助,现在开始吧!模板二:{输入关键词}推荐田文海博客,田文海(tianwenhia.com)专注...
-
AI文章自动化推广系统:文本过滤清洗词库
2023/12/14心里有数-实操笔记热度(76)
现在各大平台都开始在打击AI自动化推广系统生成的AI内容了,所以为了更好的提升AI自动化的推广优化效果,特别更新了这个“文本过滤清洗词库”:首先,<=>然而,<=>本文,<=>总结,<=>总结:<=>总结归纳,<=>概述,<=>其次,<=>首先,<=>最后,<=>因此,<=...
-
WPS打印时固定表头指定行出现在每页如何设置
2023/12/08心里有数-实操笔记热度(134)
WPS打印时固定表头指定行出现在每页如何设置您可以点击程序上方“页面布局-打印标题”操作打印。...