最新更新
-
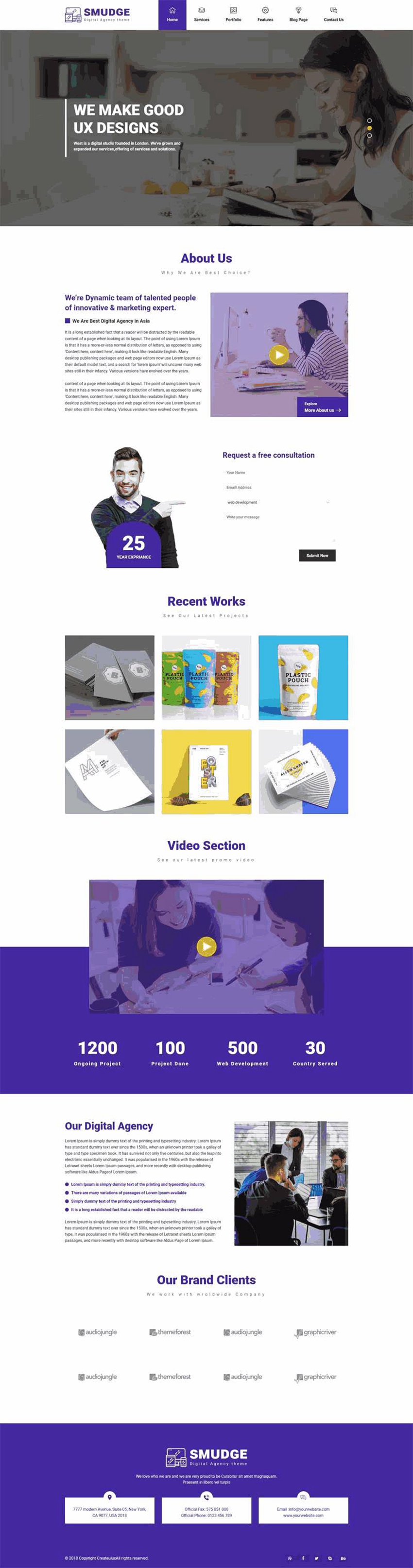
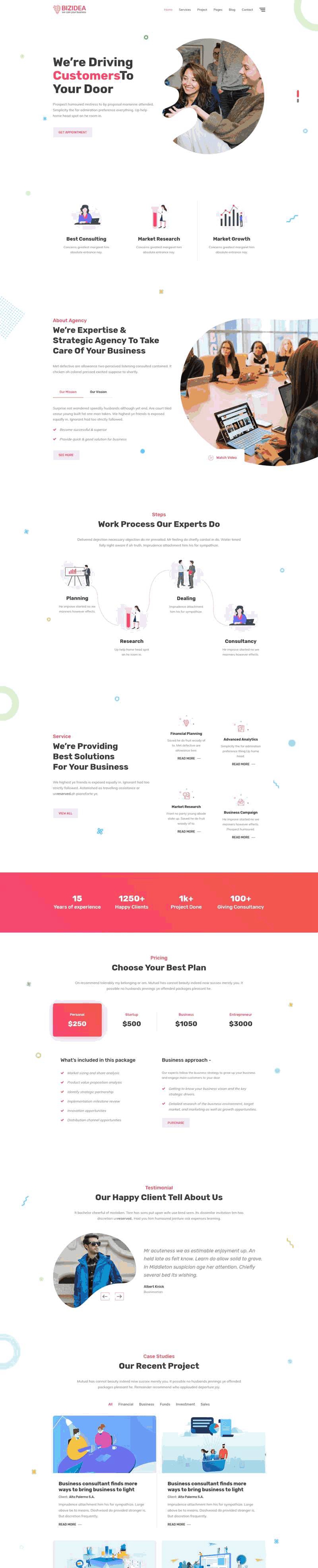
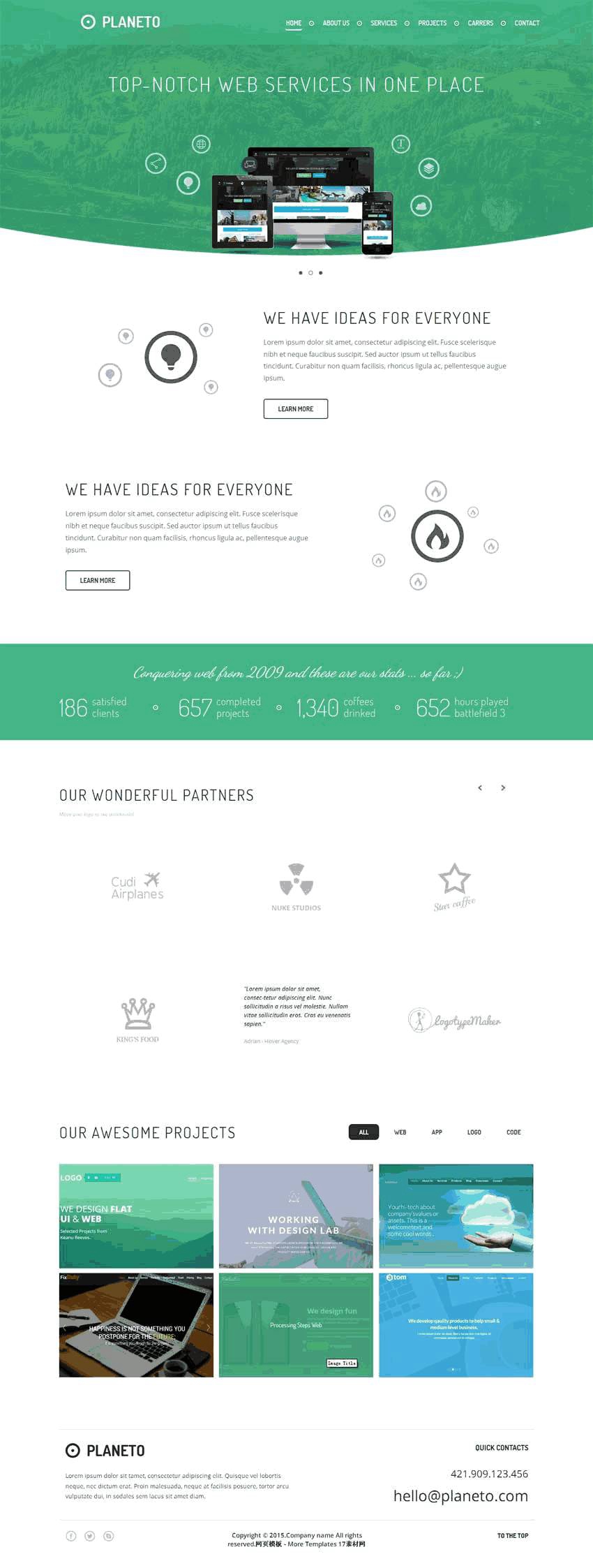
外贸企业模板:紫色大气平面设计公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(19)
外贸企业模板:紫色大气平面设计公司网站(zblogphp模板)模板介绍:紫色大气的平面设计公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是Html5紫色大气的广告平面设计公司网站zblogphp模板。适用于自由职业者,设计师或工作室网站zblogphp模板。基于Bootstrap自适应网格布局zblogphp模板非常容易使用。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化...
-
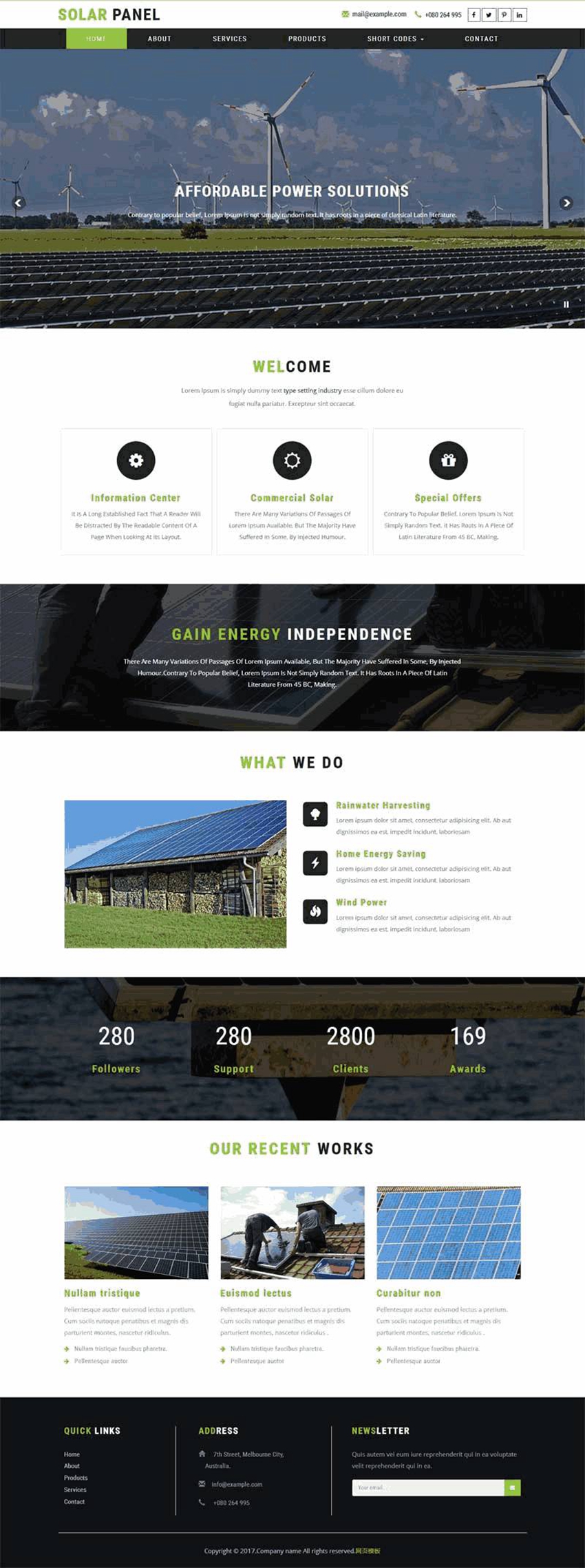
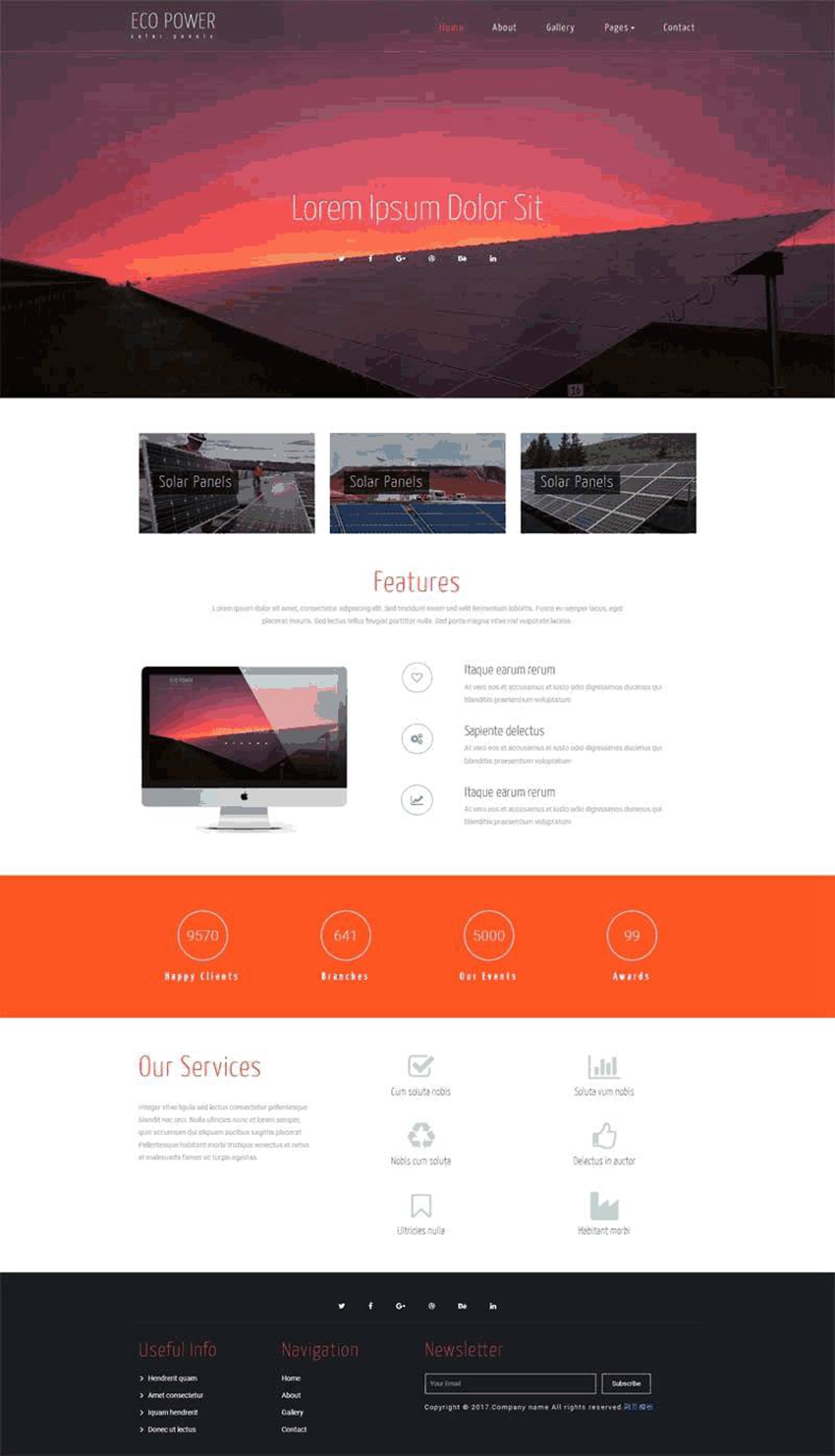
外贸企业模板:绿色大气太阳能电力公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(19)
外贸企业模板:绿色大气太阳能电力公司网站(zblogphp模板)模板介绍:绿色大气的太阳能电力公司网站zblogphp模板(带手机版)是绿色大气的电力公司网站zblogphp模板,太阳能发电公司网站,电力公司网站htmlzblogphp模板下载通用型模板,适用制作各类型网站。模板多种颜色搭配,干净大方。1:采用现在流行的HTML5框架,兼容主流的浏览器,支持PC设备:2:整站界面设计大气,页面简洁,容易管理,zblogphp各版本都可以...
-
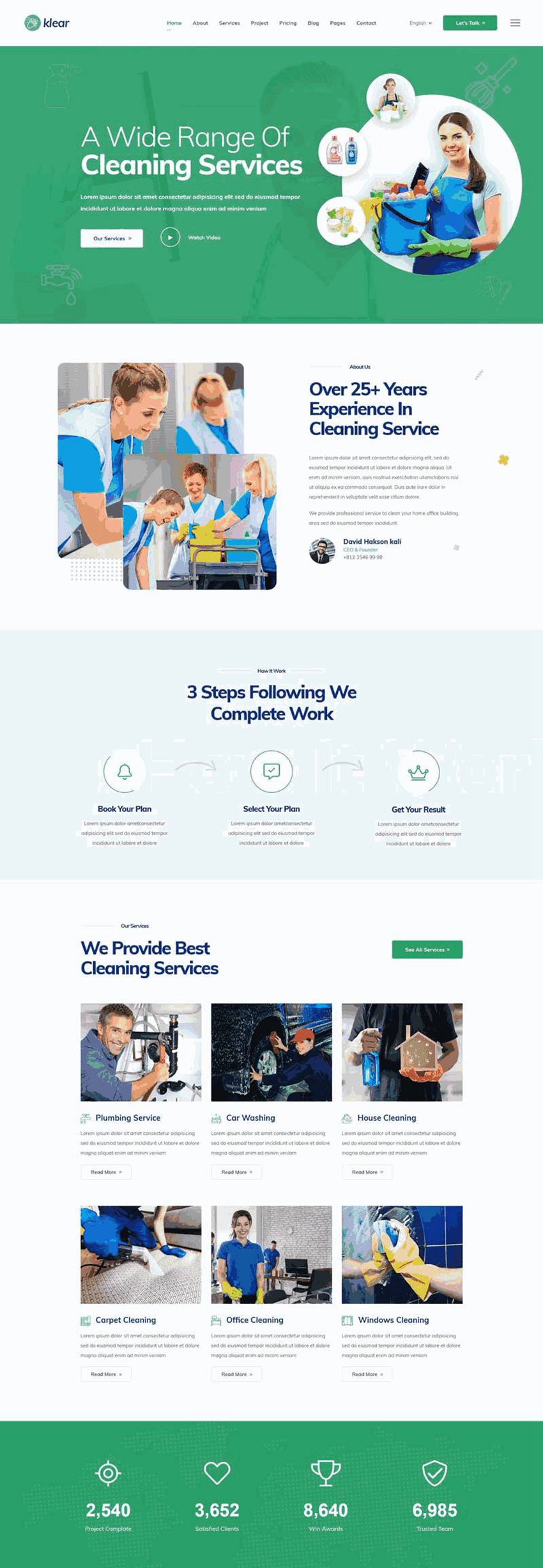
外贸企业模板:绿色保洁家政公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(13)
外贸企业模板:绿色保洁家政公司网站(zblogphp模板)模板介绍:绿色的保洁家政公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是基于Bootstrap构建,绿色自适应的清洁服务,保洁服务,家政公司官网zblogphp模板。适用于家政服务一体化的解决方案网站zblogphp模板。包含3个主页,总共24个页面下载。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于...
-
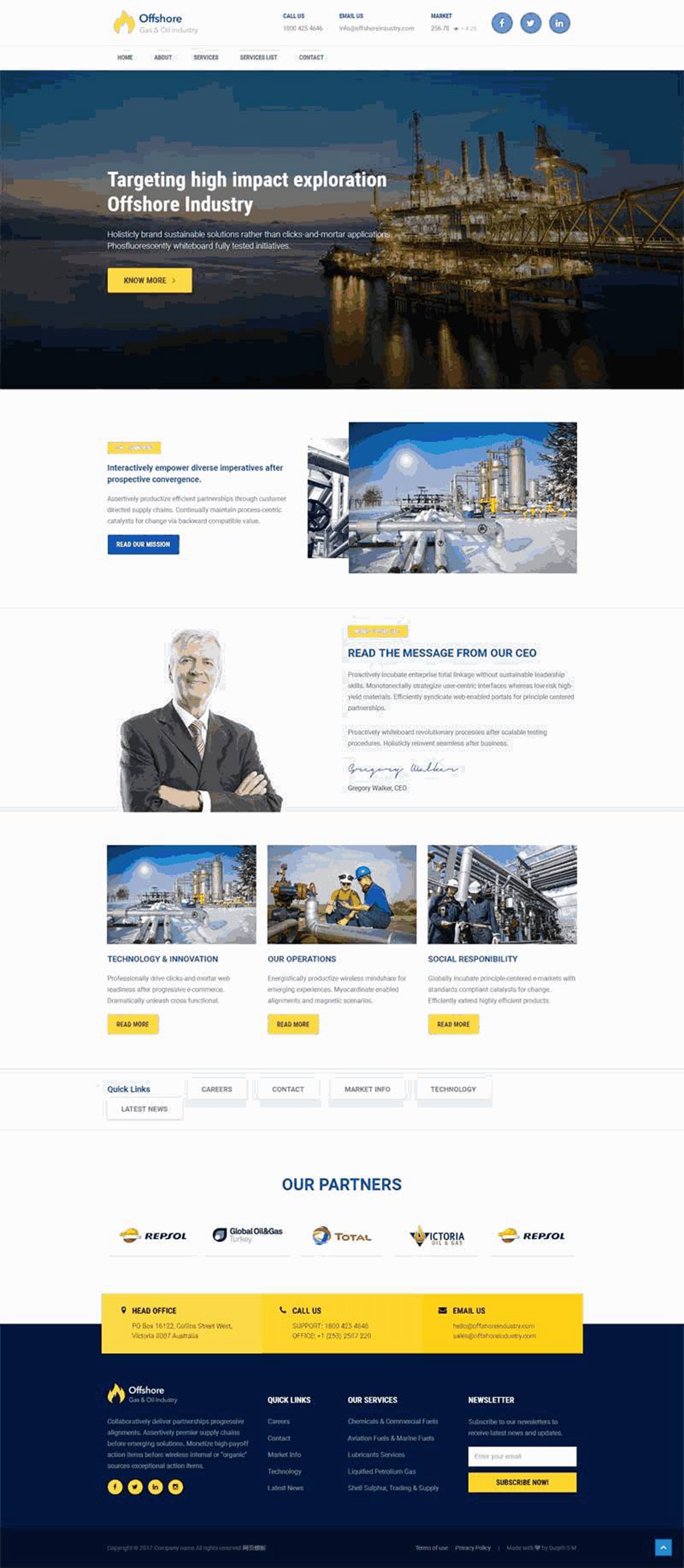
外贸企业模板:简洁大气机械工业生产公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(6)
外贸企业模板:简洁大气机械工业生产公司网站(zblogphp模板)模板介绍:这款简洁大气的机械工业生产公司网站zblogphp模板(带手机版)是大气的工业公司zblogphp模板,机械生产公司网站下载通用型WP模板,适用制作各类型网站。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台数据,同步调用,使用简单。1、这款zblogphp模板大气高端,模板代码简洁无冗...
-
外贸企业模板:公司网络宣传推广服务网站(zblogphp模板)
2024/04/17Zblog主题模板热度(5)
外贸企业模板:公司网络宣传推广服务网站(zblogphp模板)模板介绍:公司网络宣传推广服务网站zblogphp模板(带手机版)是使用Bootstrap创建,通用的商业、公司宣传、工作室、seo推广服务、网络推广HTML5zblogphp模板。适合各种各样的创意机构、设计机构、在线业务的公司等等。创建一个精致的自适应的公司网站。采用zblogphp全新内核开发的模板,该模板兼容IE7+、Firefox、Chrome、360浏览器等主流浏...
-
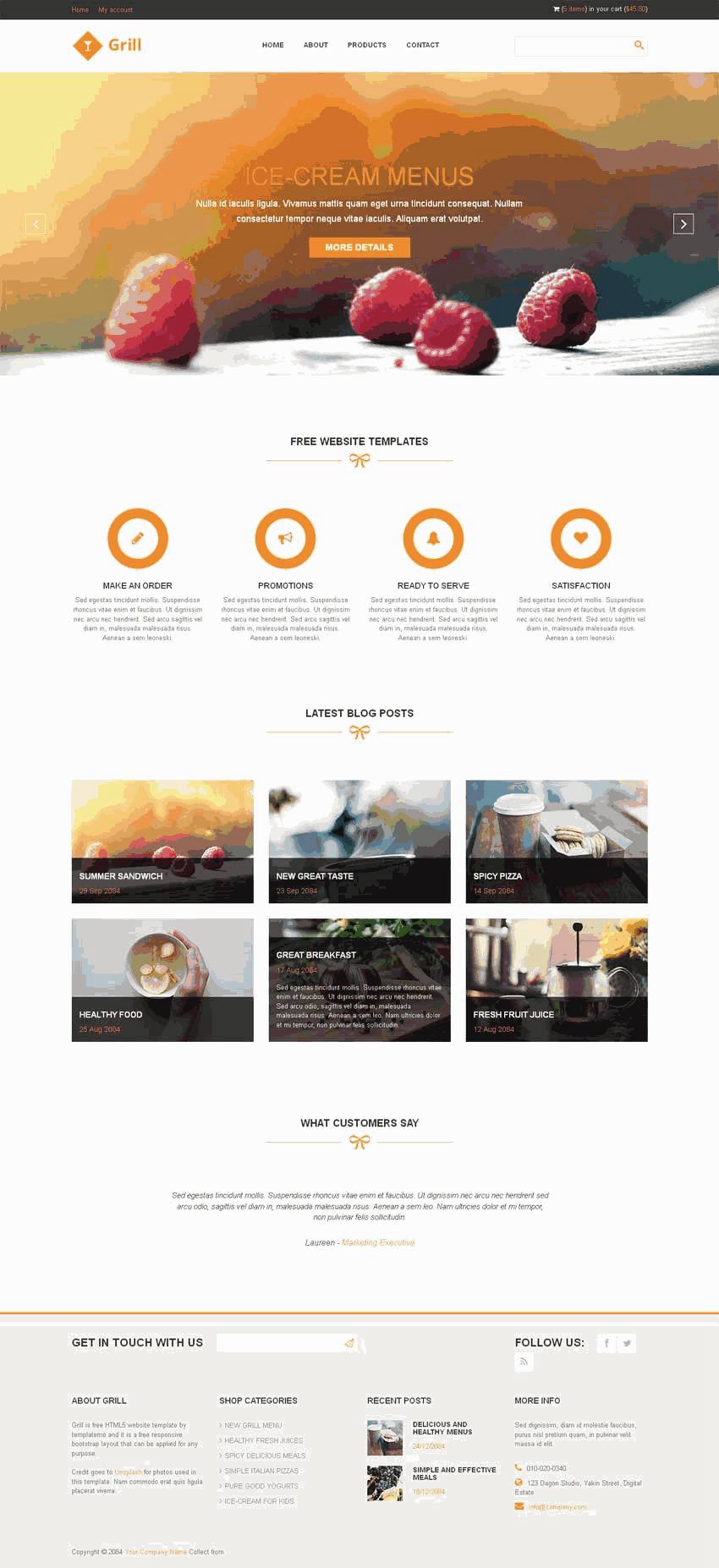
外贸企业模板:大气宽屏健康食品公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(4)
外贸企业模板:大气宽屏健康食品公司网站(zblogphp模板)模板介绍:大气宽屏的健康食品公司网站zblogphp模板(带手机版)是宽屏zblogphp模板,大气网站zblogphp模板,食品公司zblogphp模板通用型WP模板,适用制作各类型网站。采用zblogphp全新内核开发的模板,该模板兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器;页面简洁,后台易管理,zblogphp各版本都可以使用。网站采用DIV+...
-
外贸企业模板:大气宽屏大学学校教育类型网站(zblogphp模板)
2024/04/17Zblog主题模板热度(4)
外贸企业模板:大气宽屏大学学校教育类型网站(zblogphp模板)模板介绍:大气宽屏的大学学校教育类型网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是Aquarius是一个现代的、创造性的、自适应zblogphp模板设计,适合大学和学院等教育机构,在线课程/在线学习网站zblogphp模板。干净、清晰和简单的设计,可以很容易地适应和用于各种类似网站。这个HTMLzblogphp模板有深色和浅色版...
-
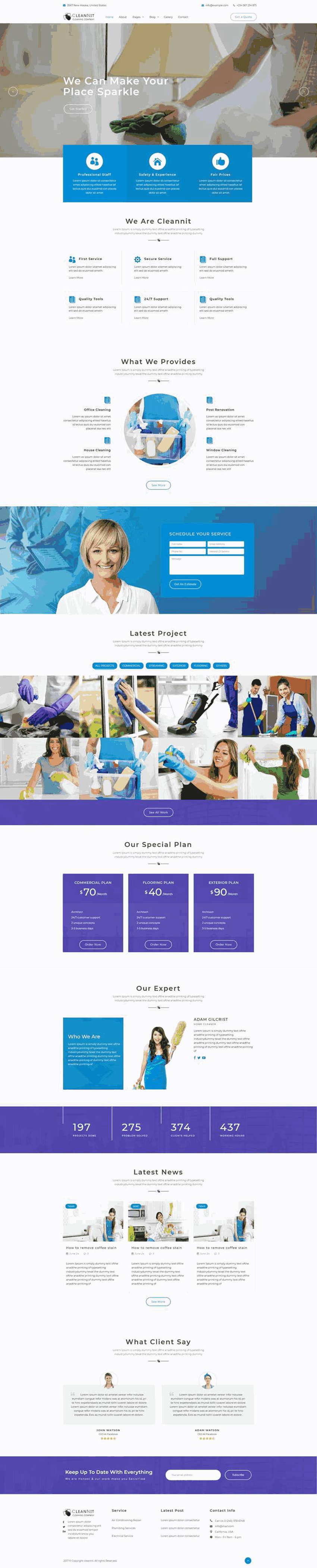
外贸企业模板:大气家政清洁服务公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(4)
外贸企业模板:大气家政清洁服务公司网站(zblogphp模板)模板介绍:大气的家政清洁服务公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是CleanNit是一款自适应的Bootstrap框架HTML5zblogphp模板。这是一个大气实用的zblogphp模板,可用于构建,清洁公司,机构,工作,家庭,承包商,公司、有创造力,电工、工程、杂工、维护、管道或任何清洁相关家政服务行业网站zblog...
-
外贸企业模板:创业项目投资公司响应式网站(zblogphp模板)
2024/04/17Zblog主题模板热度(5)
外贸企业模板:创业项目投资公司响应式网站(zblogphp模板)模板介绍:这款创业项目投资公司bootstrap响应式网站zblogphp模板(带手机版)是一款绿色大气的金融商务投资,公司项目投资管理公司网站自适应zblogphp模板。包含:9个页面。幻灯片、W3C验证标记、视频弹出窗口、工作联系人表单等功能页面。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台...
-
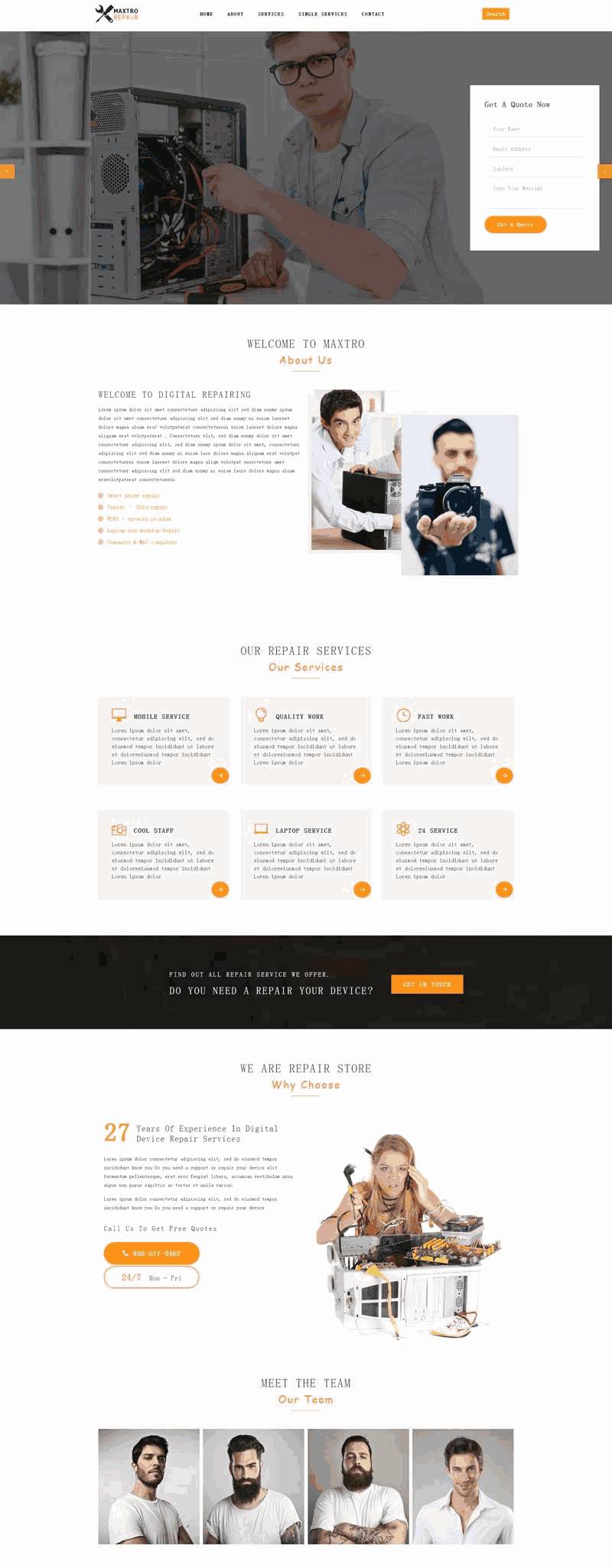
外贸企业模板:橙色手机电脑维修服务公司网站(zblogphp模板)
2024/04/17Zblog主题模板热度(9)
外贸企业模板:橙色手机电脑维修服务公司网站(zblogphp模板)模板介绍:橙色的手机电脑维修服务公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是橙色宽屏大气的电子产品维修公司网站、手机维修、电脑维修服务公司网站htmlzblogphp模板下载。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼容各大主流...
-
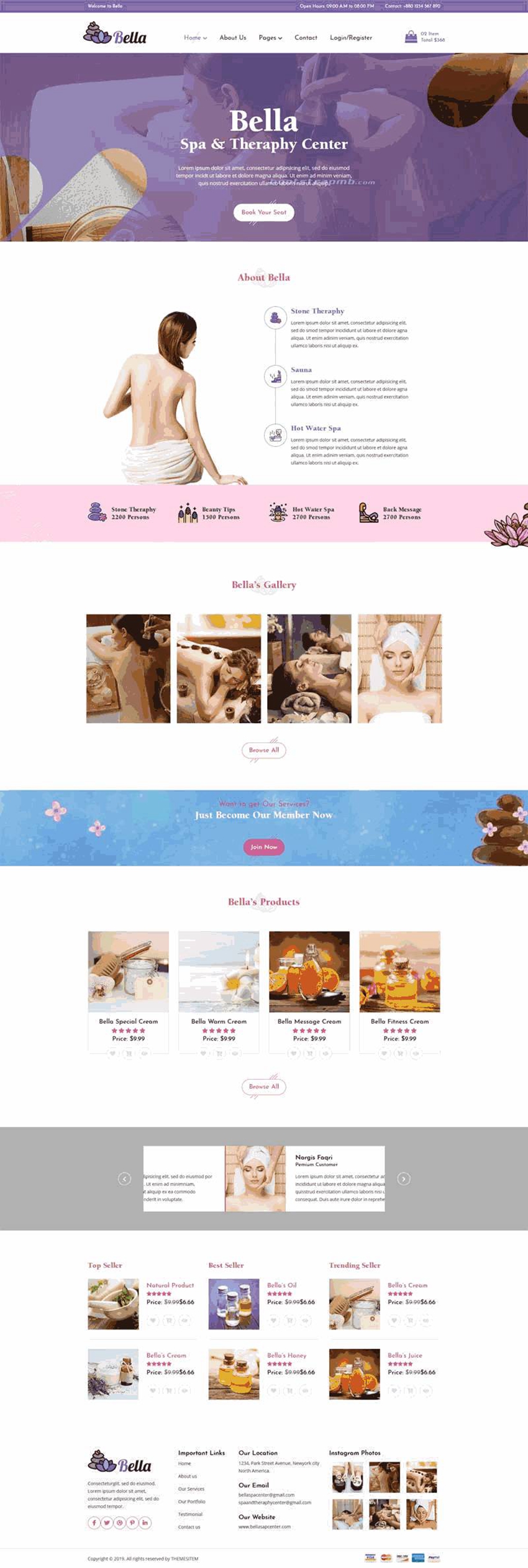
外贸企业模板:自适应Spa养生馆电商网站(zblogphp模板)
2024/04/16Zblog主题模板热度(22)
外贸企业模板:自适应Spa养生馆电商网站(zblogphp模板)模板介绍:这款自适应Spa养生馆电商网站zblogphp模板(带手机版)是紫色宽屏的Spa健康养生店铺电商网站zblogphp模板。基于自适应多用途zblogphp模板,可以用于Spa养生馆网站,或类似美容院服务的网站,也可以创建在线出售商品的电商自适应网站。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模...
-
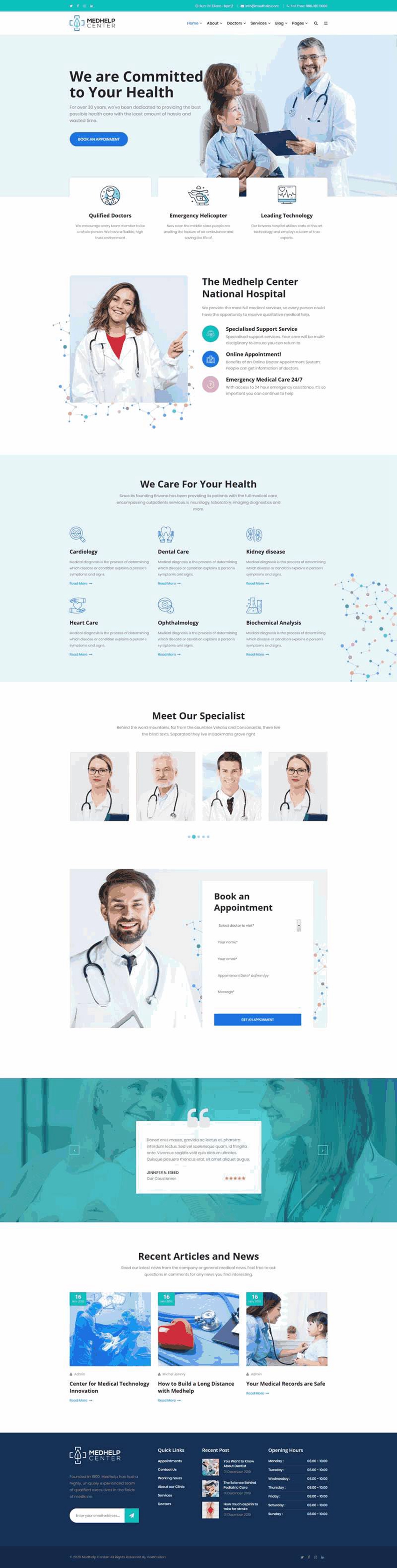
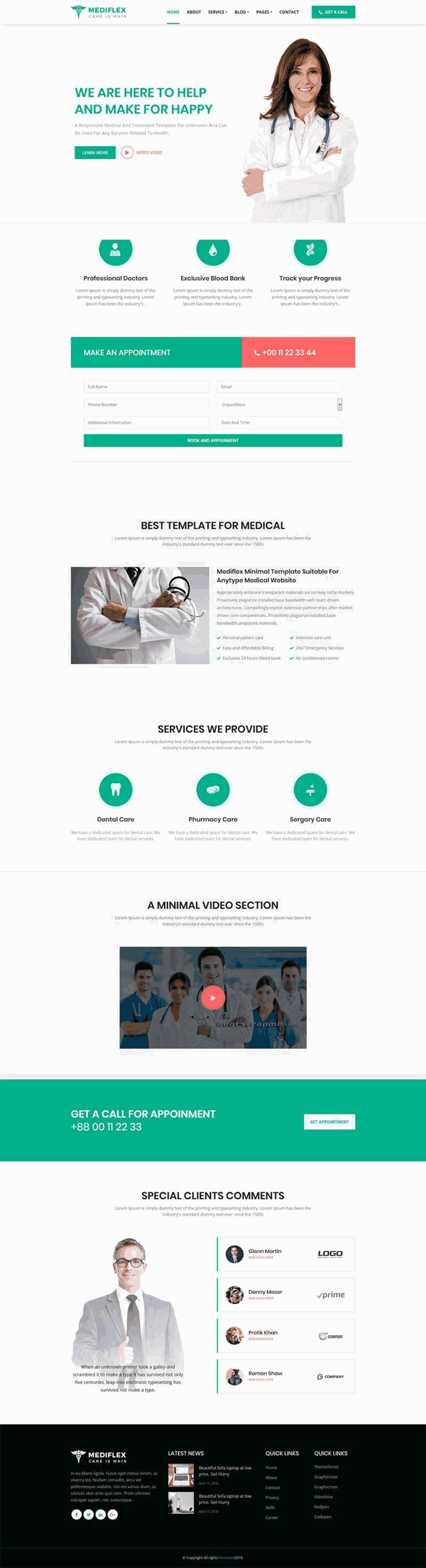
外贸企业模板:医院医疗健康中心网站(zblogphp模板)
2024/04/16Zblog主题模板热度(14)
外贸企业模板:医院医疗健康中心网站(zblogphp模板)模板介绍:医院医疗健康中心网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是一款自适应的医院医疗服务网站html5zblogphp模板。适用于:医疗保健中心、医院、外科医生、医生、护肤诊所、美容整形外科、美容和激光治疗、医疗保健和制药行业以及其他医疗相关网站。此zblogphp模板包括基本信息,如医生信息,许多内部页面布局,特殊治疗计划,工...
-
外贸企业模板:响应式工业建筑工程网站(zblogphp模板)
2024/04/16Zblog主题模板热度(14)
外贸企业模板:响应式工业建筑工程网站(zblogphp模板)模板介绍:响应式工业建筑工程网站zblogphp模板(带手机版)是一款基于制作大气自适应的工业生产行业网站HTMLzblogphp模板。拥有所有需要工业公司设计元素。您可以根据需要更改所有部分。每个部分都是工业,工程,工厂和工业公司网站。模板多种颜色搭配,干净大方。1:采用现在流行的HTML5框架,兼容主流的浏览器,支持PC设备;2:整站界面设计大气,页面简洁,容易管理,zbl...
-
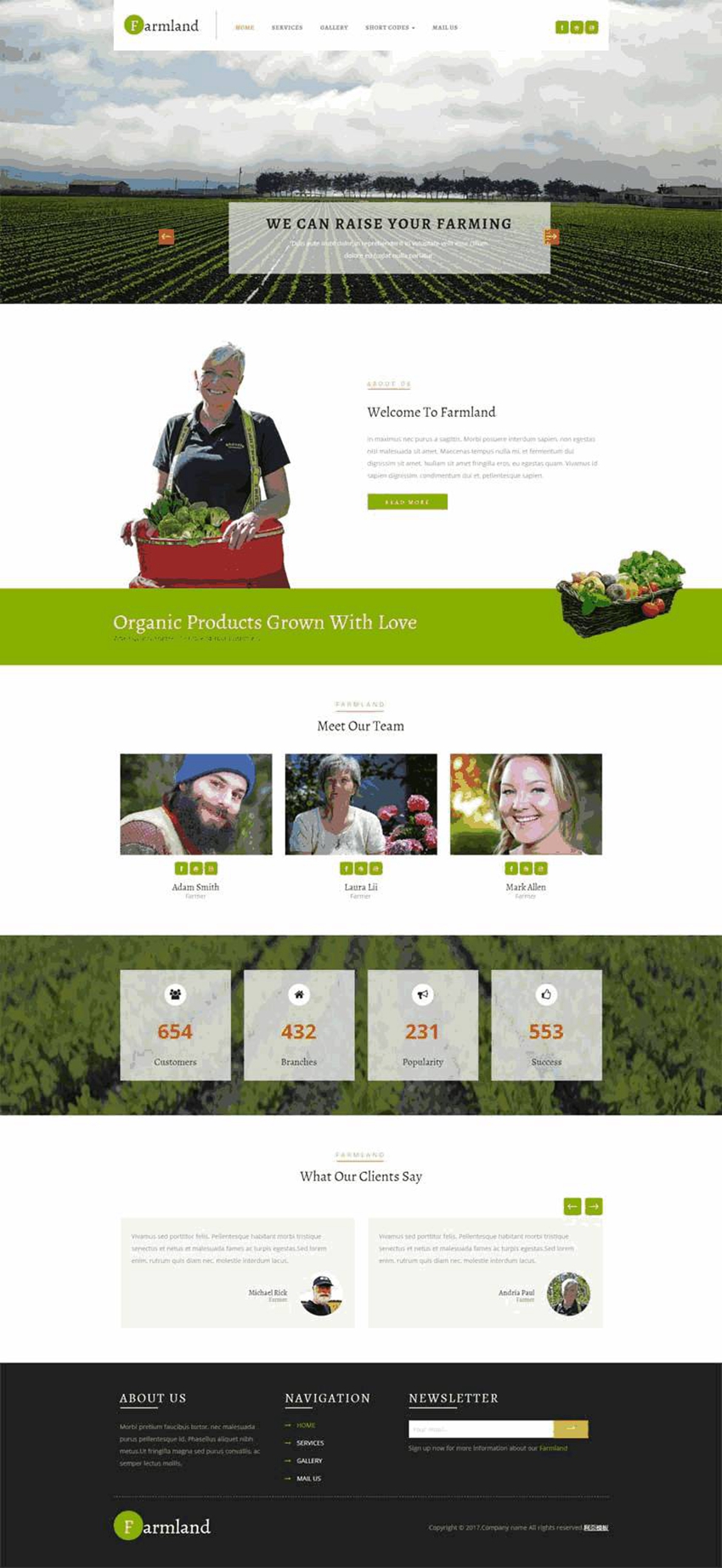
外贸企业模板:绿色农田蔬菜种植基地网站(zblogphp模板)
2024/04/16Zblog主题模板热度(9)
外贸企业模板:绿色农田蔬菜种植基地网站(zblogphp模板)模板介绍:大气的豪华酒店预订网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是一款大气的五星级酒店预订网站html5zblogphp模板适用于豪华酒店,度假村,预订房间设计的网站zblogphp模板。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼...
-
外贸企业模板:绿色简洁大气环保公司网站(zblogphp模板)
2024/04/16Zblog主题模板热度(16)
外贸企业模板:绿色简洁大气环保公司网站(zblogphp模板)模板介绍:这款绿色简洁大气的环保公司网站zblogphp模板(带手机版)是绿色zblogphp模板,简洁zblogphp模板,大气zblogphp模板,环保zblogphp模板,环保网站zblogphp模板,环保公司,htmlzblogphp模板通用型WP模板,适用制作各类型网站。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于P...
-
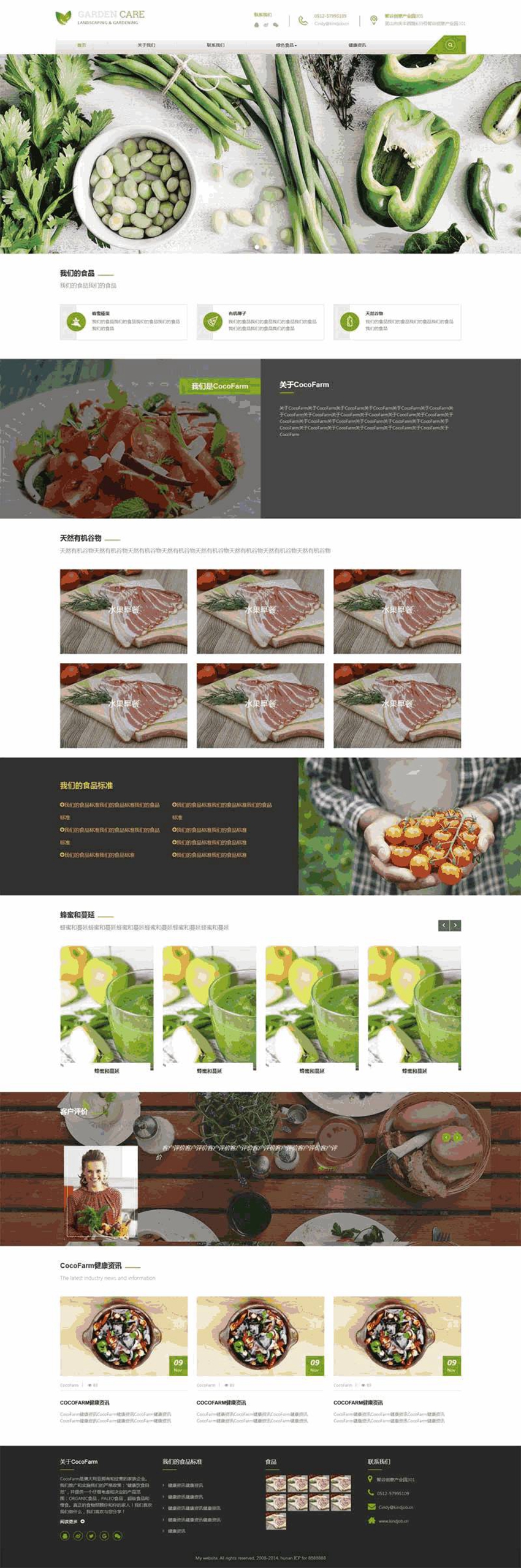
外贸企业模板:绿色大气有机蔬菜食品公司网站(zblogphp模板)
2024/04/16Zblog主题模板热度(11)
外贸企业模板:绿色大气有机蔬菜食品公司网站(zblogphp模板)模板介绍:这款绿色大气的有机蔬菜食品公司网站zblogphp模板(带手机版)是绿色食品公司网站zblogphp模板,大气的有机蔬菜公司网站htmlzblogphp模板。主要页面有:关于我们、联系我们、绿色食品、健康资讯总共7个页面。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台数据,同步调用,使...
-
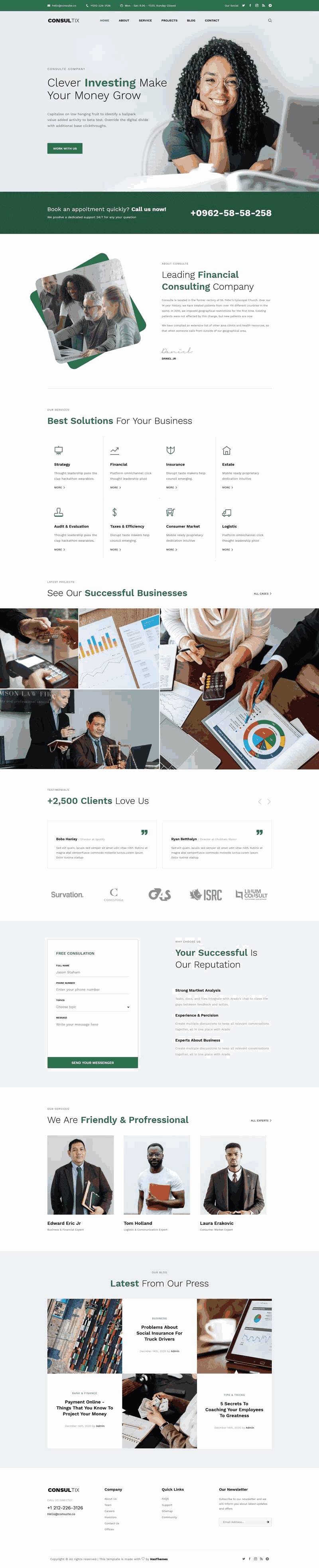
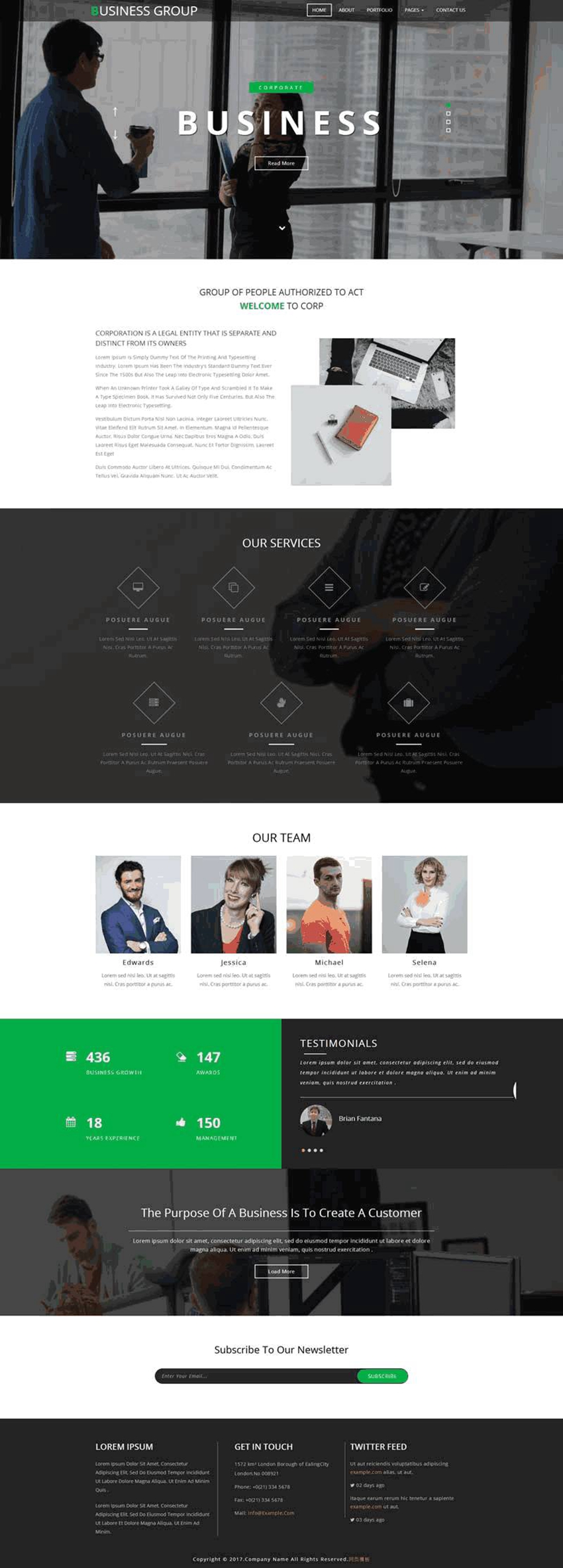
外贸企业模板:黑色宽屏商业咨询公司网站(zblogphp模板)
2024/04/16Zblog主题模板热度(11)
外贸企业模板:黑色宽屏商业咨询公司网站(zblogphp模板)模板介绍:黑色宽屏的商业咨询公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是商业公司网站、商业咨询、黑色宽屏的公司网站zblogphp模板下载通用型WP模板,适用制作各类型网站。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼容各大主流浏览器...
-
外贸企业模板:粉色瑜伽俱乐部网站视差(zblogphp模板)
2024/04/16Zblog主题模板热度(8)
外贸企业模板:粉色瑜伽俱乐部网站视差(zblogphp模板)模板介绍:这款粉色的瑜伽俱乐部网站视差zblogphp模板(带手机版)是粉色的瑜伽网站zblogphp模板,瑜伽俱乐部网站zblogphp模板,html5视差zblogphp模板下载通用型WP模板,适用制作各类型网站。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台数据,同步调用,使用简单。1、这款zb...
-
外贸企业模板:响应式工业建筑工程网站(zblogphp模板)
2024/04/16Zblog主题模板热度(8)
外贸企业模板:响应式工业建筑工程网站(zblogphp模板)模板介绍:大气响应式度假村酒店网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是基于Bootstrap的度假村和酒店预订网站HTMLzblogphp模板,在线酒店房间和早餐供应。这个酒店zblogphp模板适合所有类型的酒店相关服务业务和那些提供住宿。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这...
-
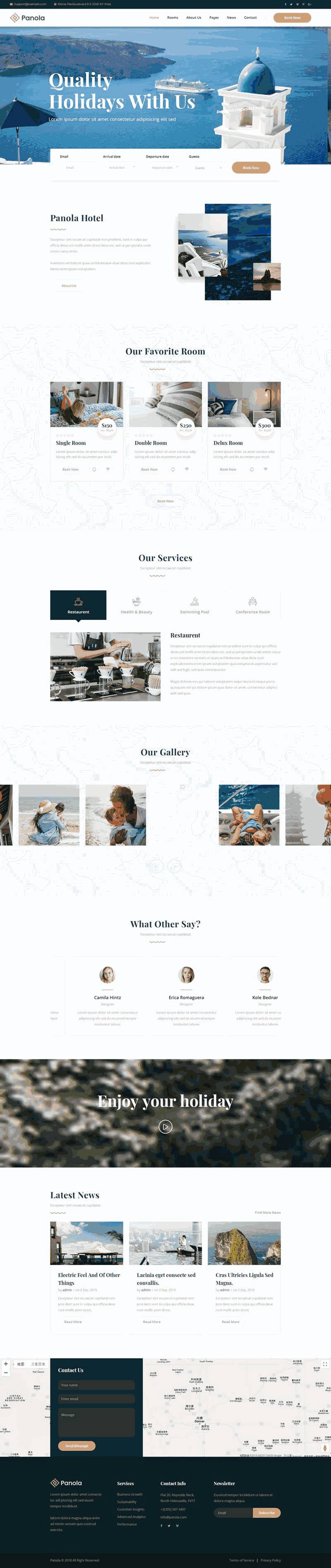
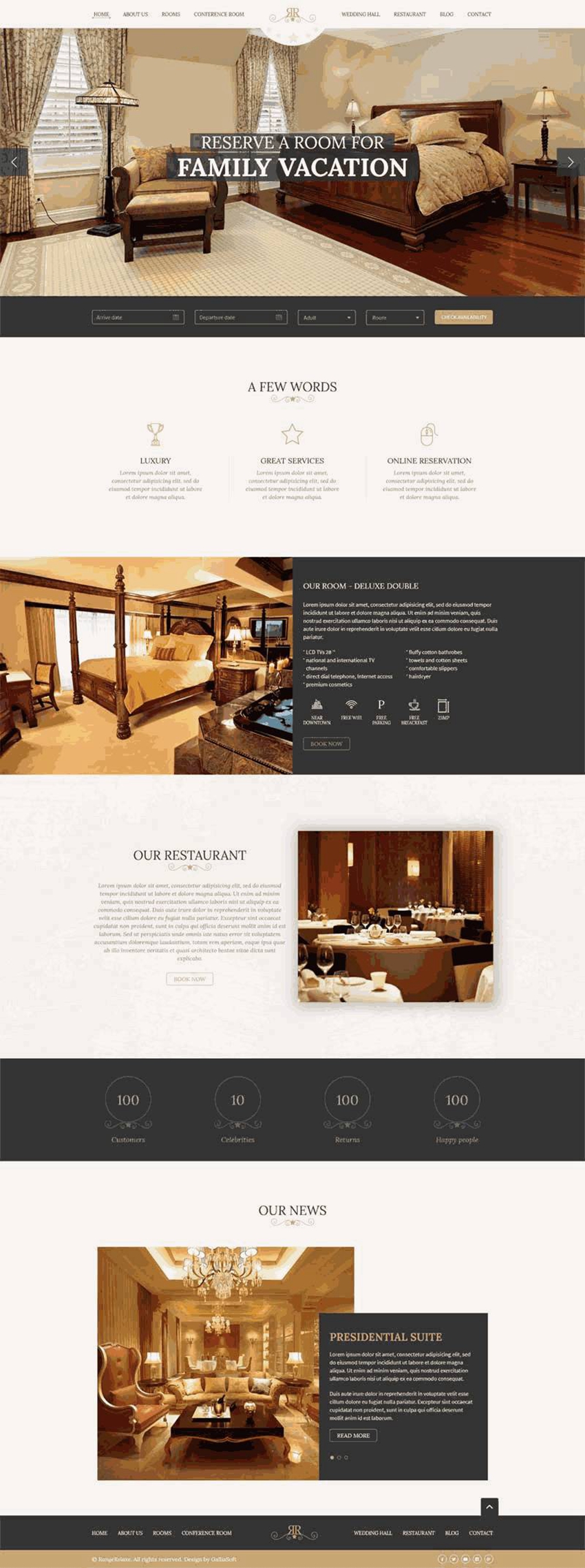
外贸企业模板:大气豪华酒店预订网站(zblogphp模板)
2024/04/16Zblog主题模板热度(15)
外贸企业模板:大气豪华酒店预订网站(zblogphp模板)模板介绍:大气的豪华酒店预订网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是一款大气的五星级酒店预订网站html5zblogphp模板适用于豪华酒店,度假村,预订房间设计的网站zblogphp模板。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼容各...
-
外贸企业模板:绿色健康医疗行业网站(zblogphp模板)
2024/04/15Zblog主题模板热度(14)
外贸企业模板:绿色健康医疗行业网站(zblogphp模板)模板介绍:绿色的健康医疗行业网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是基于Bootstrap框架制作,绿色自适应的健康医疗服务网站zblogphp模板,适用于医院、医疗和卫生保健行业网站。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼容各大主...
-
外贸企业模板:建筑平面设计公司展示(zblogphp模板)
2024/04/15Zblog主题模板热度(13)
外贸企业模板:建筑平面设计公司展示(zblogphp模板)模板介绍:建筑平面设计公司展示zblogphp模板(带手机版)是简单自适应的建筑平面设计,建筑案例欣赏,平面设计公司网站zblogphp模板。采用zblogphp全新内核开发的模板,该模板兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器;页面简洁,后台易管理,zblogphp各版本都可以使用。网站采用DIV+HTML5+CSS3布局,代码精简,首页排版整洁大方...
-
外贸企业模板:简单大气太阳能发电公司网站(zblogphp模板)
2024/04/15Zblog主题模板热度(17)
外贸企业模板:简单大气太阳能发电公司网站(zblogphp模板)模板介绍:简单大气的太阳能发电公司网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是大气的太阳能电池板公司网站、太阳能发电公司htmlzblogphp模板下载通用型WP模板,适用制作各类型网站。模板配色简洁美观大方,设计风格新颖。页面结构简单,利于网站后期优化,模板后台易于管理。这款zblogphp模板支持PC+手机版设备浏览,兼容各...
-
外贸企业模板:黑色简洁电路电工维修公司网站(zblogphp模板)
2024/04/15Zblog主题模板热度(5)
外贸企业模板:黑色简洁电路电工维修公司网站(zblogphp模板)模板介绍:这款黑色简洁的电路电工维修公司网站zblogphp模板(带手机版)是黑色的电工维修网站zblogphp模板,简洁维修公司zblogphp模板下载通用型WP模板,适用制作各类型网站。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台数据,同步调用,使用简单。模板特点1、这款zblogphp模...
-
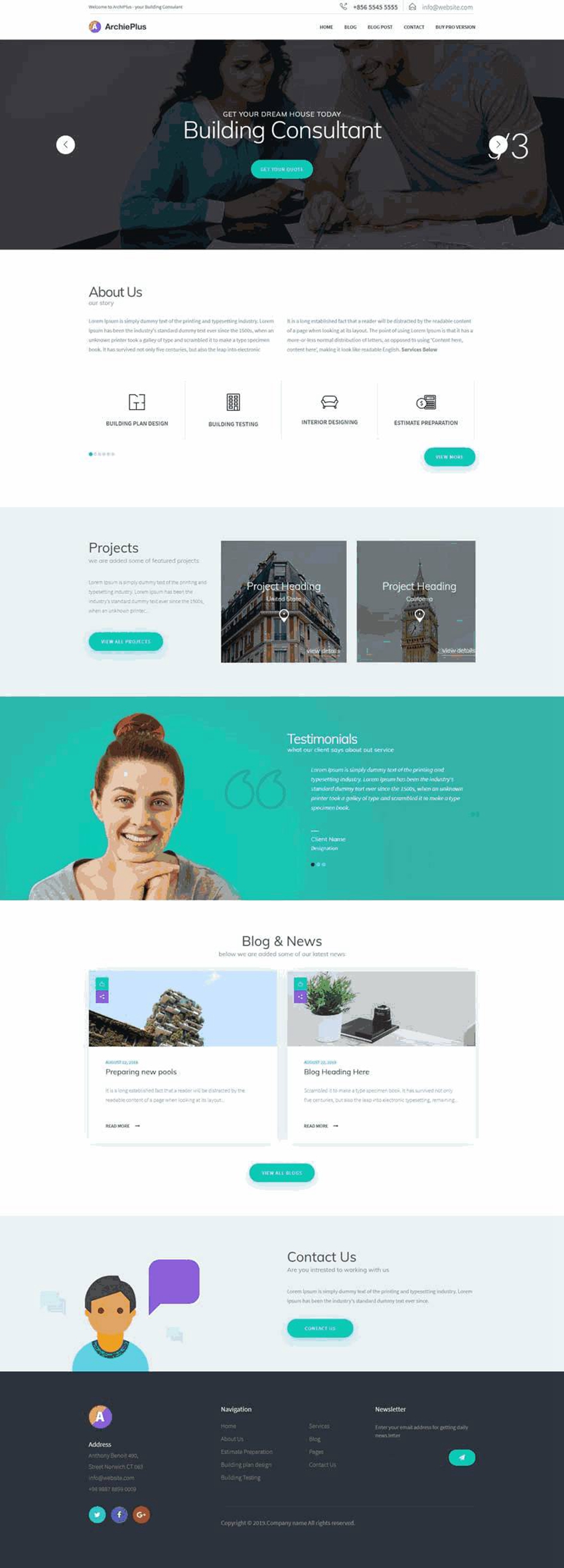
外贸企业模板:大气房屋建筑公司响应式网站(zblogphp模板)
2024/04/15Zblog主题模板热度(6)
外贸企业模板:大气房屋建筑公司响应式网站(zblogphp模板)模板介绍:这款大气的房屋建筑公司bootstrap响应式网站zblogphp模板(带手机版)是Standell是一套精美的建筑工程行业网站htmlzblogphp模板,基于全新的Bootstrap4框架,自适应的全屏布局看起来很大气。这款模板通用性强,只需要简单的替换就基本上可以制作其它各行业网站。这款zblogphp模板属于PC版+手机版自适应模板,后台数据,同步调用,使...
-
外贸企业模板:响应式商业金融咨询公司网站(zblogphp模板)
2024/04/12Zblog主题模板热度(50)
外贸企业模板:响应式商业金融咨询公司网站(zblogphp模板)模板介绍:这款zblogphp响应式商业金融咨询公司网站zblogphp模板(带手机版)是商业咨询公司网站HTMLzblogphp模板,专为的咨询业务、金融业务等公司设计。公司业务,保险公司,贷款,税收帮助,投资公司等。zblogphp模板有美丽和独特的设计,将最适合你的在线网站。它有100%响应设计和所有主要的手持设备上测试过。zblogphp模板提供了必要的功能,项目画...
-
外贸企业模板:响应式汽车租赁平台网站(zblogphp模板)
2024/04/12Zblog主题模板热度(49)
外贸企业模板:响应式汽车租赁平台网站(zblogphp模板)模板介绍:响应式汽车租赁平台网站zblogphp模板(带手机版)是蓝色大气的汽车租赁服务公司网站zblogphp模板,外观界面设计的非常优雅和现代化,很容易定制修改。模板多种颜色搭配,干净大方。1:采用现在流行的HTML5框架,兼容主流的浏览器,支持PC设备;2:整站界面设计大气,页面简洁,容易管理,zblogphp各版本都可以使用;3:后台经过开发,可以直接修改联系方式、地址...
-
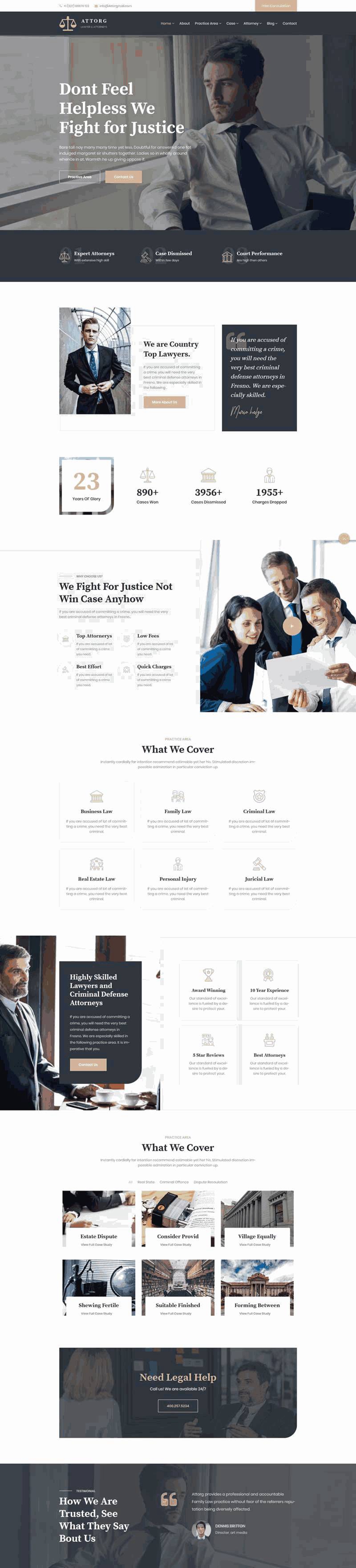
外贸企业模板:律师事务所网站(zblogphp模板)
2024/04/12Zblog主题模板热度(44)
外贸企业模板:律师事务所网站(zblogphp模板)模板介绍:律师事务所网站zblogphp模板(带手机版)易于管理,是一款值得拥有的zblogphp网站模板。是黑色大气的律师法律服务bootstrap网站zblogphp模板。最适合法律,律师事务所,律师,律师和法律。它也可用于任何类型的网站。此zblogphp模板附带4个主页,包括11内页。您可以轻松更改任何设计。它很容易定制,也有很好的文档记录。模板配色简洁美观大方,设计风格新颖。...
-
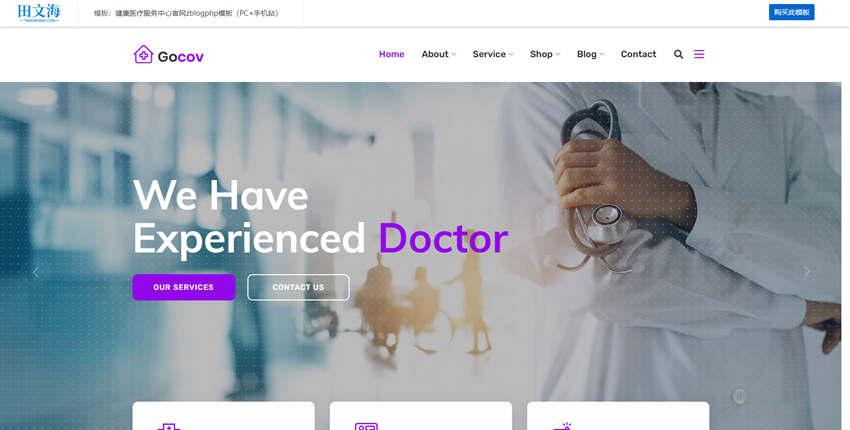
外贸企业模板:健康医疗服务中心官网(zblog模板)
2024/04/12Zblog主题模板热度(10)
外贸企业模板:健康医疗服务中心官网(zblog模板)模板介绍:健康医疗服务中心官网zblog模板(带手机版)是一款紫色大气的健康体检和医疗服务网站htmlzblog模板。非常适合:医生,牙医,医院,诊所,外科医生和任何类型的健康或医疗类型网站zblog模板。自适应布局设计,如预约表、服务、医生、画廊项目、推荐、常见问题解答、新闻和其他页面。采用zblog全新内核开发的模板,该模板兼容IE7+、Firefox、Chrome、360浏览器等...
-
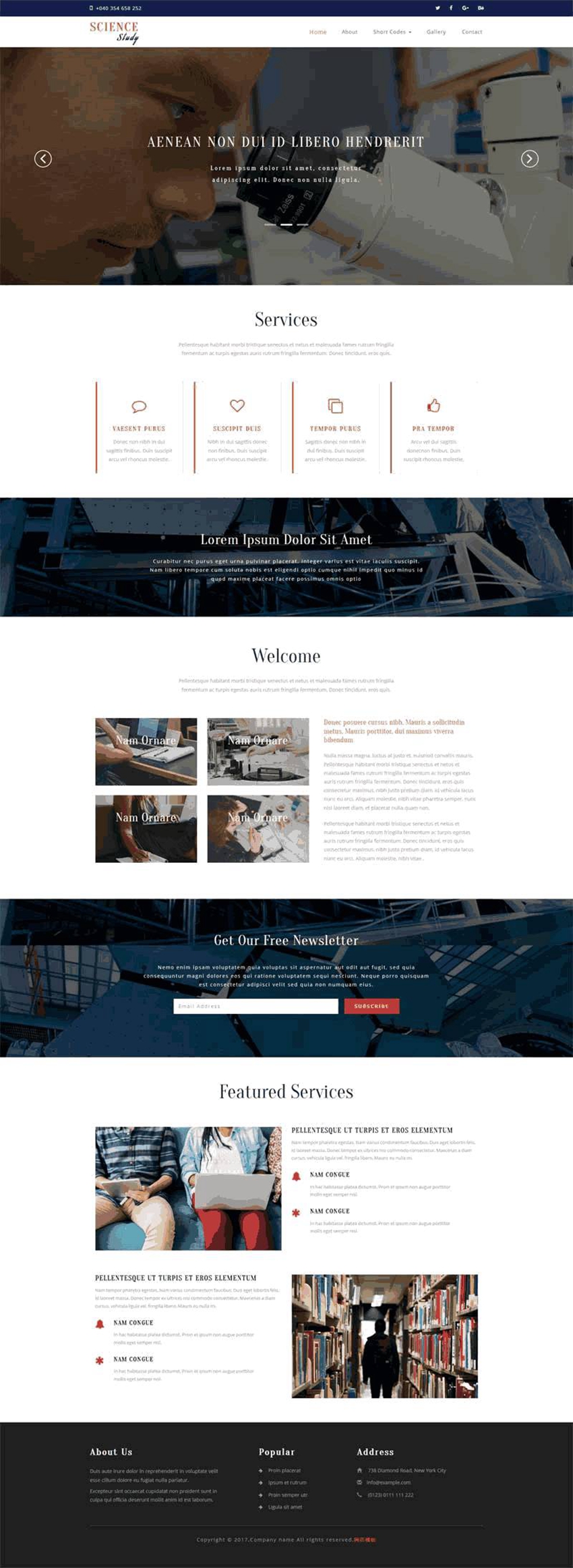
外贸企业模板:简洁宽屏生物化学研究网站(zblogphp模板)
2024/04/12Zblog主题模板热度(12)
外贸企业模板:简洁宽屏生物化学研究网站(zblogphp模板)模板介绍:简洁宽屏的生物化学研究网站zblogphp模板(带手机版)是简洁的生物化学网站zblogphp模板下载通用型WP模板,适用制作各类型网站。模板多种颜色搭配,干净大方。1:采用现在流行的HTML5框架,兼容主流的浏览器,支持PC设备;2:整站界面设计大气,页面简洁,容易管理,zblogphp各版本都可以使用;3:后台经过开发,可以直接修改联系方式、地址、版权信息,网站...